Web概述
JavaWeb技术栈
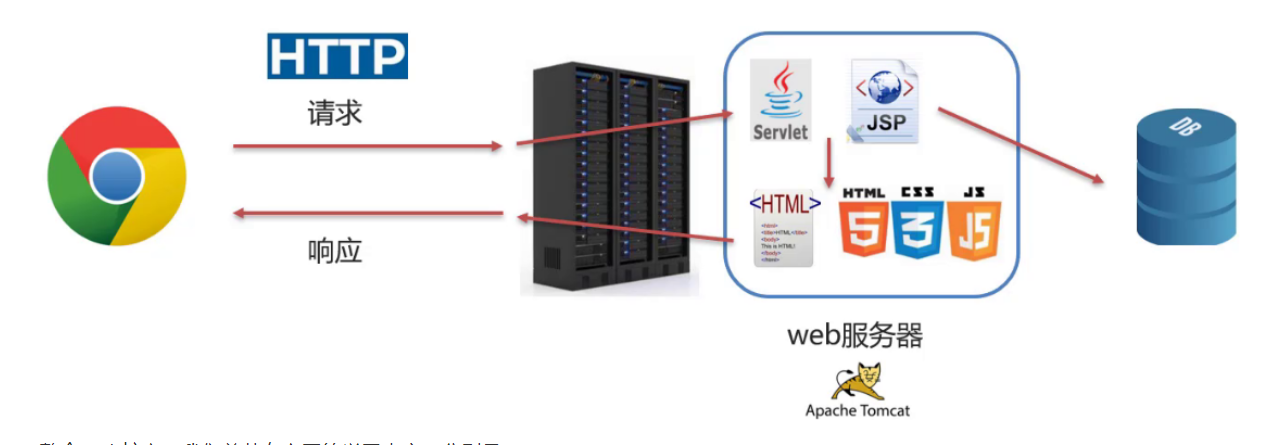
B/S架构:Browser/Server,浏览器/服务器 架构模式,它的特点是,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,服务器把Web资源发送给浏览器即可
- 好处:易于维护升级:服务器升级苟,客户端无需任何不输就可以使用到新的版本
静态资源:HTML CSS JavaScript 图片等。 负责页面展现
动态资源:Servlet Jsp等。 负责逻辑处理
数据库:负责存储数据

HTTP
概念:HyperText Transfer Protocol, 超文本传输协议,规定了浏览器和服务器之间数据传输的规则
HTTP协议特点:
1.基于TCP协议:面向连接,安全
2.基于请求-响应模型:一次请求对应一次响应
3.HTTP协议是无状态的协议:对于事务处理没有记忆能力。每次请求-响应都是独立的
- 缺点:多次请求间不能共享数据 Java中使用会话技术(Cookie、Session)来解决
- 有点:速度快
请求数据格式
- 请求数据分为三部分:
1.请求行:请求数据的第一行。其中GET表示请求方式,/表示请求资源路径,HTTP/1.1表示协议版本
2.请求头:第二行开始,格式为key:value形式,常见的HTTP请求头有:
Host: 表示请求的主机名
User-Agent: 浏览器版本,例如Chrome浏览器的标识类似Mozilla/5.0 ...Chrome/79,IE浏览器的标识类似Mozilla/5.0 (Windows NT ...)like Gecko;
Accept:表示浏览器能接收的资源类型,如text/*,image/*或者*/*表示所有;
Accept-Language:表示浏览器偏好的语言,服务器可以据此返回不同语言的网页;
Accept-Encoding:表示浏览器可以支持的压缩类型,例如gzip, deflate等。3.请求体:POST请求的最后一部分,存放请求参数


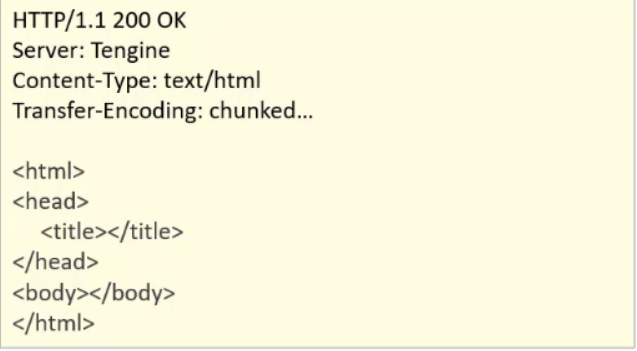
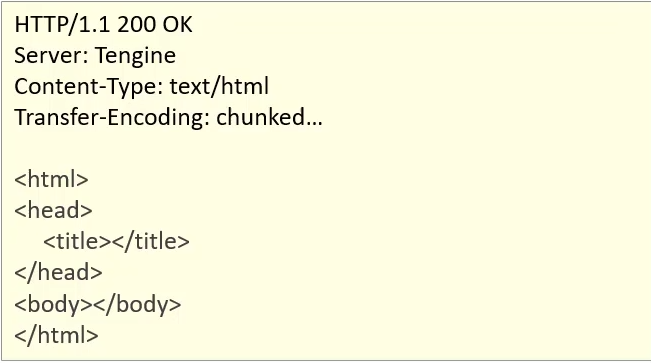
响应数据格式
1.响应行:响应数据的第一行。其中HTTP/1.1表示协议版本,200表示响应状态码,OK表示状态码描述
2.响应头:第二行开始,格式为key:value形式,常见的HTTP响应头有:
Content-Type:表示该响应内容的类型,例如text/html,image/jpeg; Content-Length:表示该响应内容的长度(字节数); Content-Encoding:表示该响应压缩算法,例如gzip; Cache-Control:指示客户端应如何缓存,例如max-age=300表示可以最多缓存300秒3.响应体:最后一部分。存放相应数据

一、状态码大类
| 状态码分类 | 说明 |
|---|---|
| 1xx | 响应中——临时状态码,表示请求已经接受,告诉客户端应该继续请求或者如果它已经完成则忽略它 |
| 2xx | 成功——表示请求已经被成功接收,处理已完成 |
| 3xx | 重定向——重定向到其它地方:它让客户端再发起一个请求以完成整个处理。 |
| 4xx | 客户端错误——处理发生错误,责任在客户端,如:客户端的请求一个不存在的资源,客户端未被授权,禁止访问等 |
| 5xx | 服务器端错误——处理发生错误,责任在服务端,如:服务端抛出异常,路由出错,HTTP版本不支持等 |
状态码大全:https://cloud.tencent.com/developer/chapter/13553
二、常见的响应状态码
| 状态码 | 英文描述 | 解释 |
|---|---|---|
| 200 | OK |
客户端请求成功,即处理成功,这是我们最想看到的状态码 |
| 302 | Found |
指示所请求的资源已移动到由Location响应头给定的 URL,浏览器会自动重新访问到这个页面 |
| 304 | Not Modified |
告诉客户端,你请求的资源至上次取得后,服务端并未更改,你直接用你本地缓存吧。隐式重定向 |
| 400 | Bad Request |
客户端请求有语法错误,不能被服务器所理解 |
| 403 | Forbidden |
服务器收到请求,但是拒绝提供服务,比如:没有权限访问相关资源 |
| 404 | Not Found |
请求资源不存在,一般是URL输入有误,或者网站资源被删除了 |
| 428 | Precondition Required |
服务器要求有条件的请求,告诉客户端要想访问该资源,必须携带特定的请求头 |
| 429 | Too Many Requests |
太多请求,可以限制客户端请求某个资源的数量,配合 Retry-After(多长时间后可以请求)响应头一起使用 |
| 431 | Request Header Fields Too Large |
请求头太大,服务器不愿意处理请求,因为它的头部字段太大。请求可以在减少请求头域的大小后重新提交。 |
| 405 | Method Not Allowed |
请求方式有误,比如应该用GET请求方式的资源,用了POST |
| 500 | Internal Server Error |
服务器发生不可预期的错误。服务器出异常了,赶紧看日志去吧 |
| 503 | Service Unavailable |
服务器尚未准备好处理请求,服务器刚刚启动,还未初始化好 |
| 511 | Network Authentication Required |
客户端需要进行身份验证才能获得网络访问权限 |
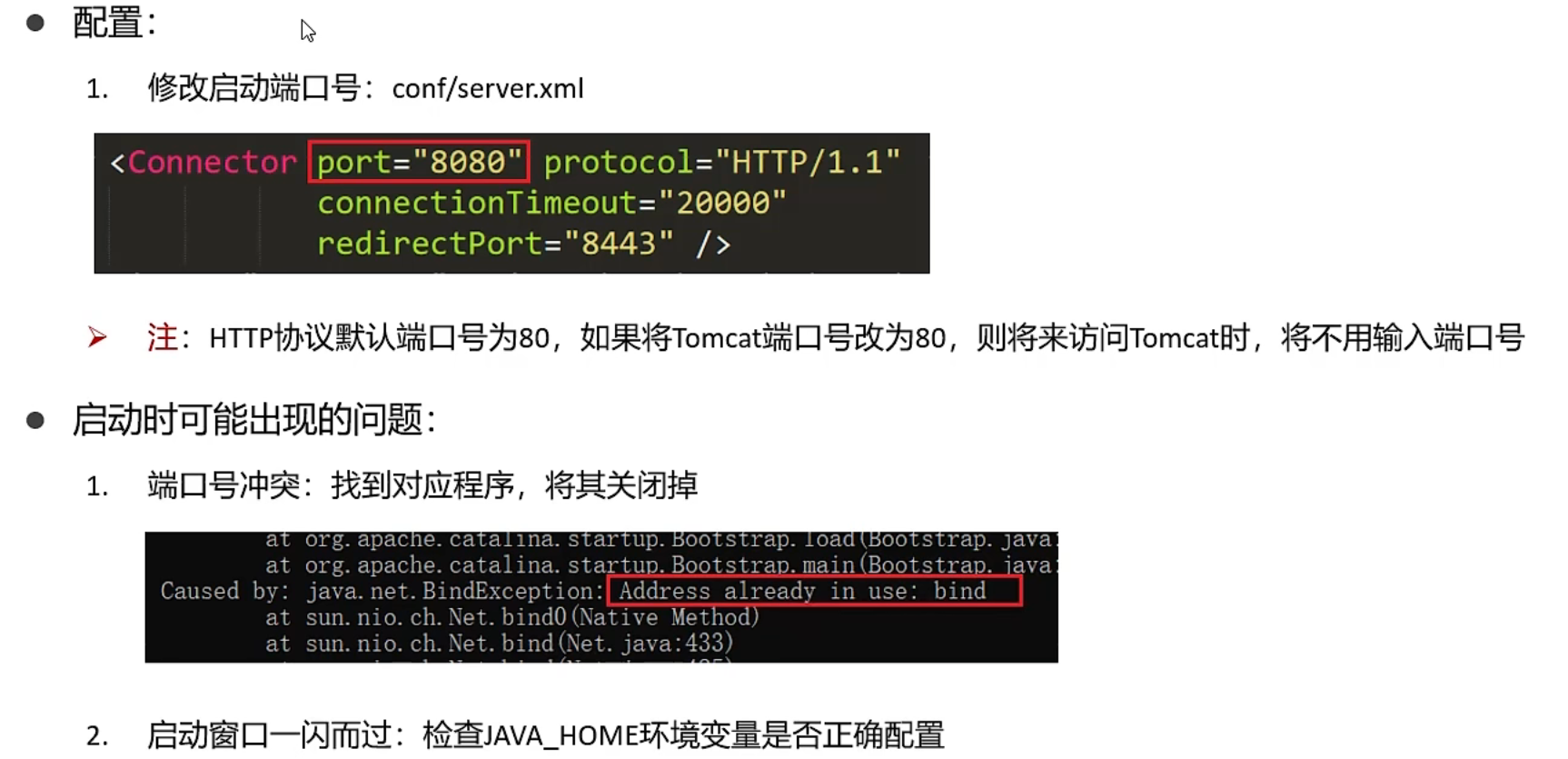
Tomcat
Web服务器是一个应用程序(软件),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让开发更加便捷,主要功能是提供网上信息浏览服务
作用:
- 封装HTTP协议操作,简化开发
- 可以将web项目部署到服务器中,对外提供网上浏览服务
Tomcat是一个轻量级的Web服务器,支持Servlet/JSP少量JavaEE规范,也称为Web服务器,Servlet容器
基本使用

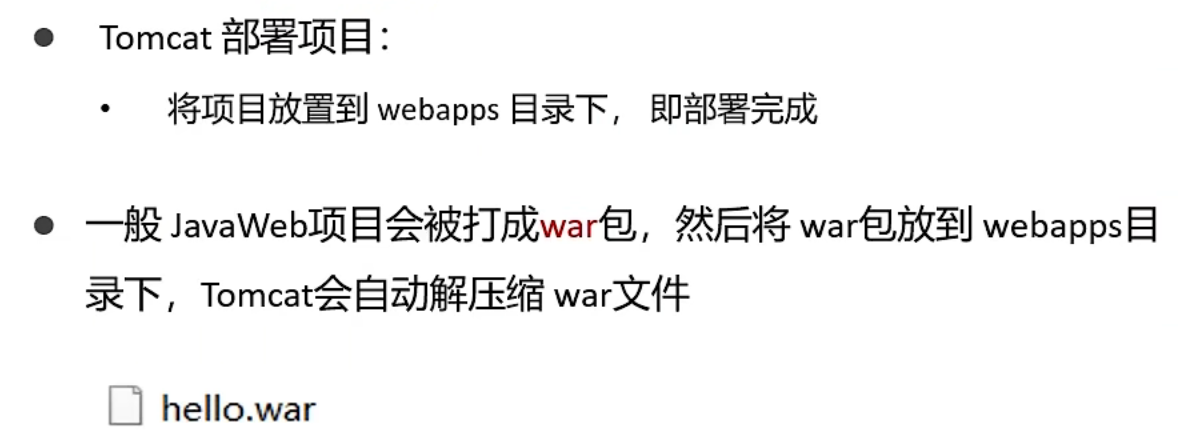
部署项目

IDEA中创建Maven Web项目
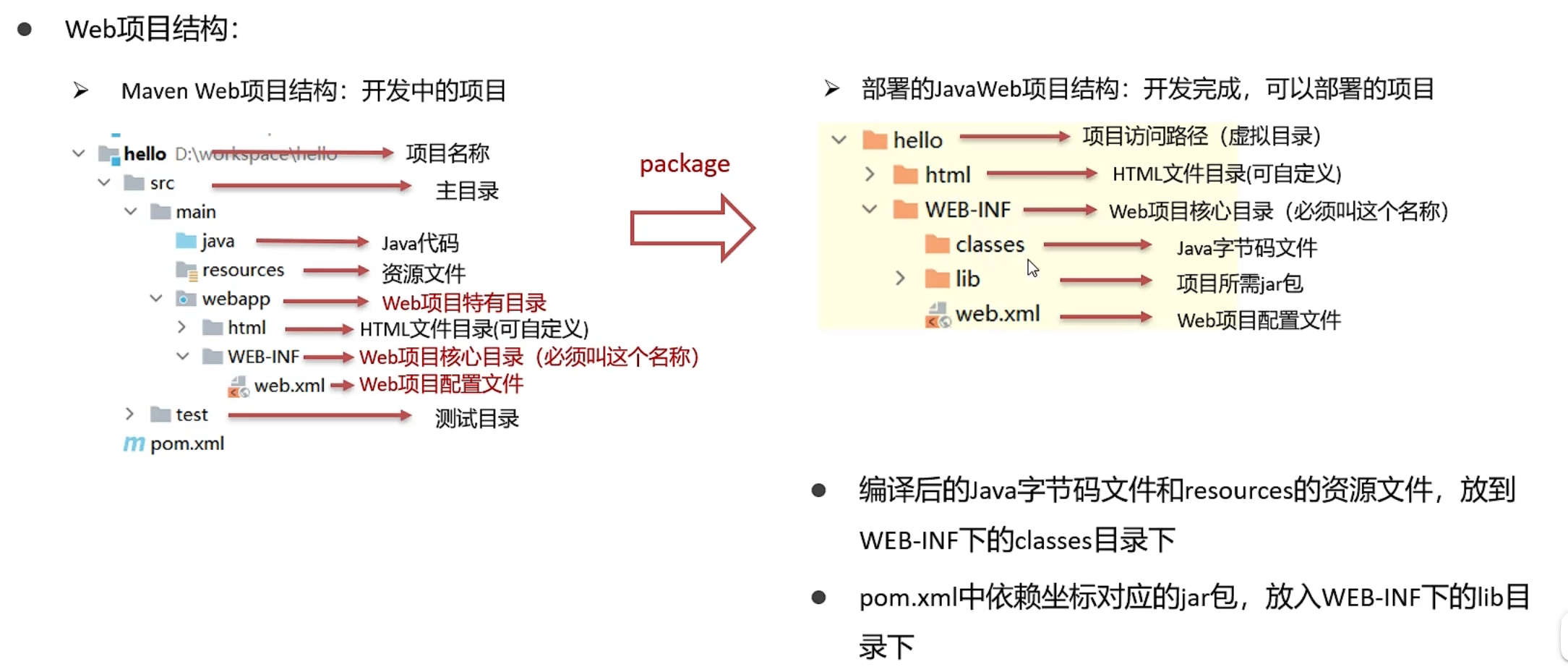
项目结构:

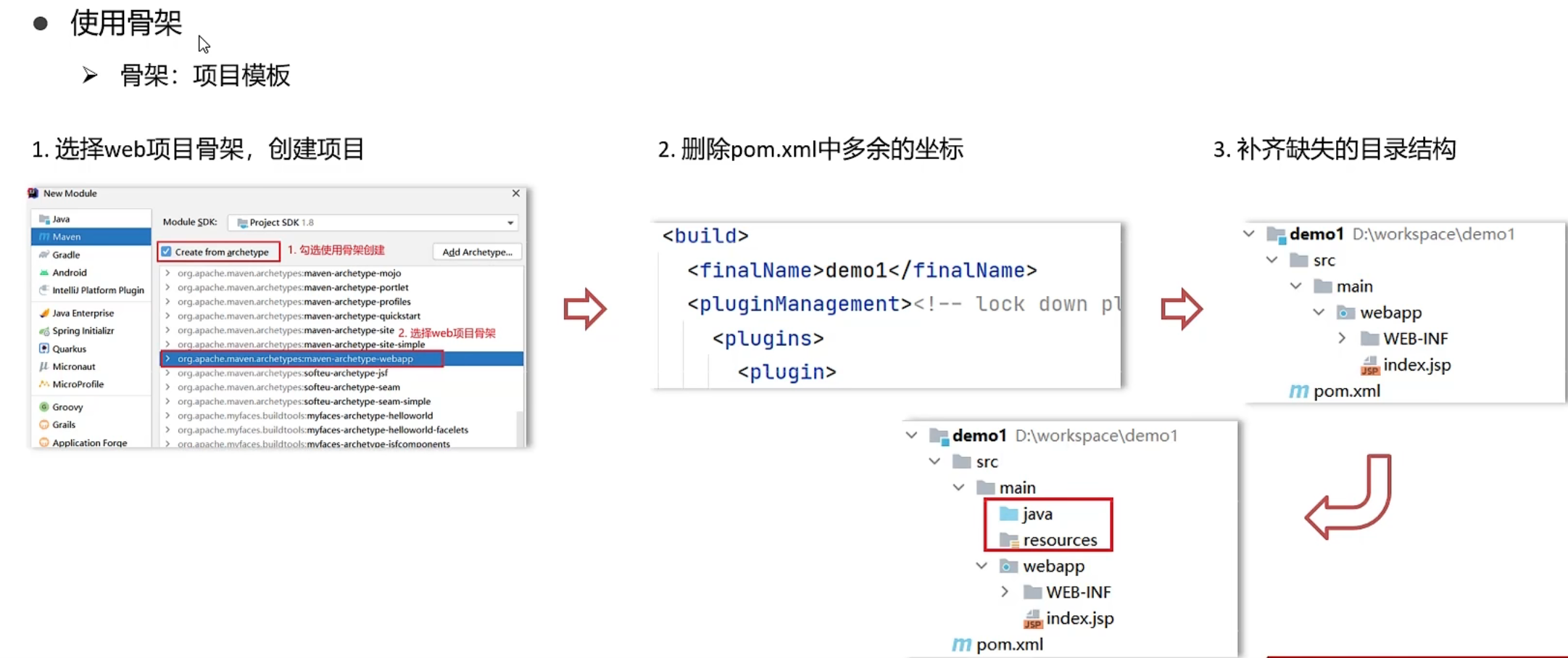
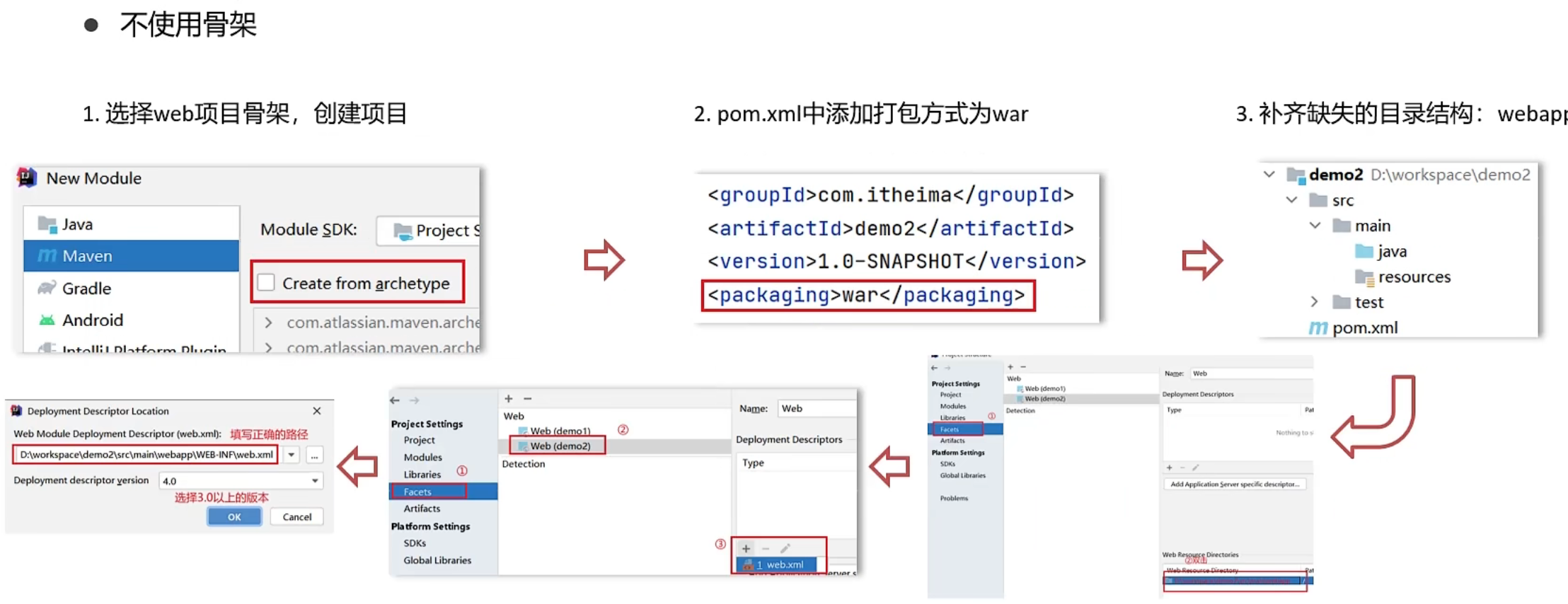
创建方法
1、

2、

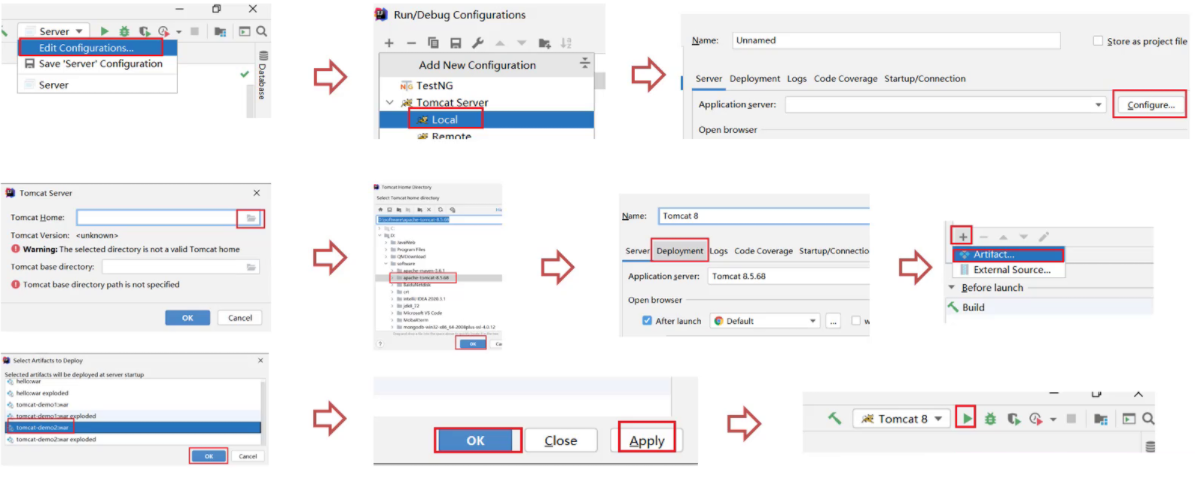
IDEA集成本地Tomcat

IDEA中使用Tomcat - Tomcat Maven插件
1.pom.xml添加Tomcat插件
<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</build>2.使用Maven Helper 插件快速启动项目,选中项目,右键 Run Maven –> tomcat7:run
Servlet
- Servlet是java提供的一门动态Web资源开发技术
- Servlet是javaEE规范之一,其实就是一个接口,将来我们要定义Servlet类来访问Servlet接口,并由web服务器运行Servlet
Servlet快速入门
1.创建一个项目,导入Servlet依赖坐标
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<!--
此处为什么需要添加该标签?
provided指的是在编译和测试过程中有效,最后生成的war包时不会加入
因为Tomcat的lib目录中已经有servlet-api这个jar包,如果在生成war包的时候生效就会和Tomcat中的jar包冲突,导致报错
-->
<scope>provided</scope>
</dependency>2.创建:定义一个类,实现Servlet接口,并重写接口中的所有方法,并在service方法中输入一句话
package com.itheima.web;
import javax.servlet.*;
import java.io.IOException;
public class ServletDemo1 implements Servlet {
public void service(ServletRequest servletRequest, ServletResponse servletResponse) throws ServletException, IOException {
System.out.println("servlet hello world~");
}
public void init(ServletConfig servletConfig) throws ServletException {
}
public ServletConfig getServletConfig() {
return null;
}
public String getServletInfo() {
return null;
}
public void destroy() {
}
}3.配置: 在类上使用@WebServlet注解,配置该Servlet的访问路径
@WebServlet("/demo1")4.访问:启动Tomcat,浏览器输入URL访问该Servlet
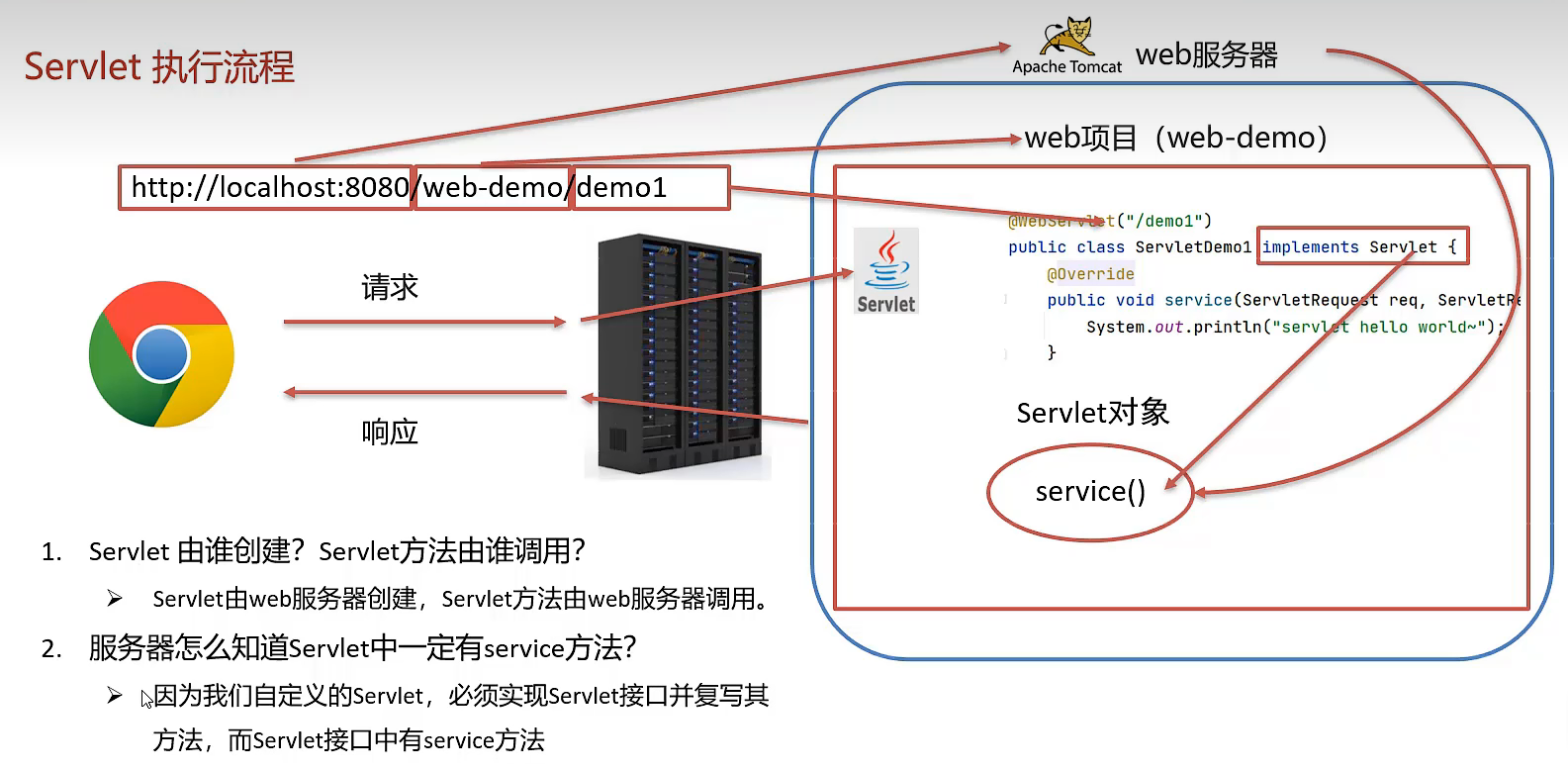
http://localhost:8080/web-demo/demo1Servlet执行流程
Servlet生命周期
对象的生命周期指一个对象从被创建到被销毁的整个过程
Servlet运行在Servlet容器(Web服务器)中,其生命周期由容器来管理,分为4个阶段
1.加载和实例化:默认情况下,当Servlet第一次被访问时,其容器创建Servlet对象
默认情况,Servlet会在第一次访问被容器创建,但是如果创建Servlet比较耗时的话,
那么第一个访问的人等待的时间就比较长,用户的体验就比较差,
那么我们能不能把Servlet的创建放到服务器启动的时候来创建,具体如何来配置?
@WebServlet(urlPatterns = "/demo1",loadOnStartup = 1)
loadOnstartup的取值有两类情况
(1)负整数:第一次访问时创建Servlet对象
(2)0或正整数:服务器启动时创建Servlet对象,数字越小优先级越高2.初始化:在Servlet实例化之后,容器将调用Servlet的init()方法来初始化这个对象,完成一些如加载配置文件、创建连接等初始化的工作。该方法只调用一次
3.请求处理:每次请求Servlet时,Servlet容器都会调用Servlet的service()方法对请求进行处理
4.服务终止:当需要释放内存或容器关闭时,容器就会调用Servlet实例的destory()方法完成资源的释放。在destory()方法调用之后,容器会释放这个Servlet实例,该实例随后会被java的垃圾收集器所回收
Servlet方法介绍
- 初始化方法,在Servlet被创建时执行,只执行一次
void init(ServletConfig config) - 提供服务方法, 每次Servlet被访问,都会调用该方法
void service(ServletRequest req, ServletResponse res)- 销毁方法,当Servlet被销毁时,调用该方法。在内存释放或服务器关闭时销毁Servlet
void destroy() 剩下的两个方法是:
- 获取Servlet信息
String getServletInfo()
//该方法用来返回Servlet的相关信息,没有什么太大的用处,一般我们返回一个空字符串即可
public String getServletInfo() {
return "";
}- 获取ServletConfig对象
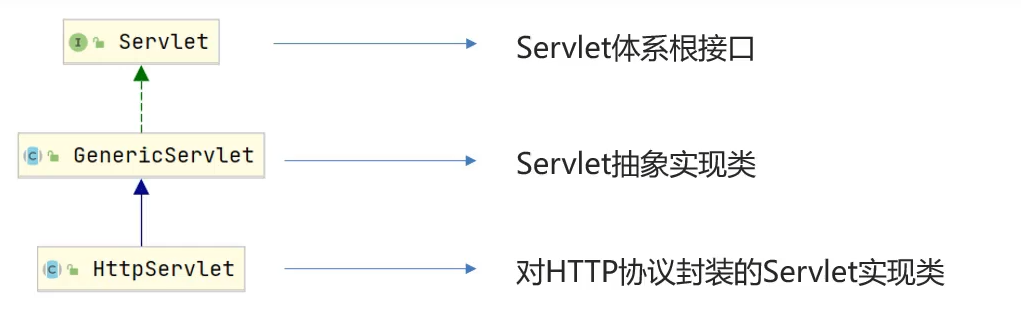
ServletConfig getServletConfig()Servlet体系结构

我们将来开发B/S架构的web项目,都是针对HTTP协议,所以我们自定义Servlet,会继承HttpServlet
HttpServlet使用步骤
- 继承HttpServlet
- 重写doGet和doPost方法
HttpServlet原理
获取请求方式,并根据不同的请求方式,调用不同的doXxx方法。
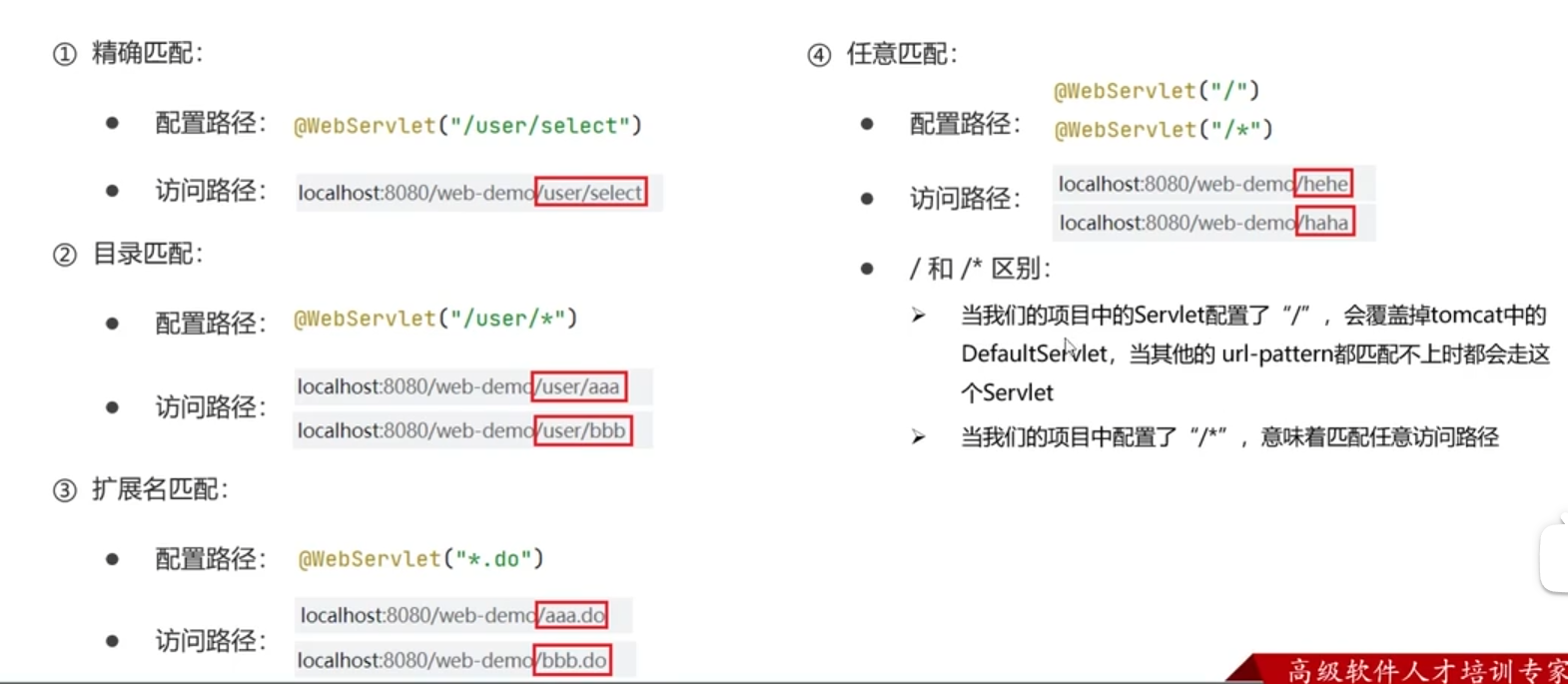
Servlet urlPattern配置

优先级:1>2>3>/*>/
XML配置Servlet
前面对应Servlet的配置,我们都使用的是@WebServlet,这个是Servlet从3.0版本后开始支持注解配置,3.0版本前只支持XML配置文件的配置方法。
对于XML的配置步骤有两步:
编写Servlet类
在web.xml中配置该Servlet 代码如下:
<servlet> <!-- servlet的名称,名字任意--> <servlet-name>demo13</servlet-name> <!--servlet的类全名--> <servlet-class>com.itheima.web.ServletDemo13</servlet-class> </servlet> <!-- Servlet 访问路径 --> <servlet-mapping> <!-- servlet的名称,要和上面的名称一致--> <servlet-name>demo13</servlet-name> <!-- servlet的访问路径--> <url-pattern>/demo13</url-pattern> </servlet-mapping>
Request
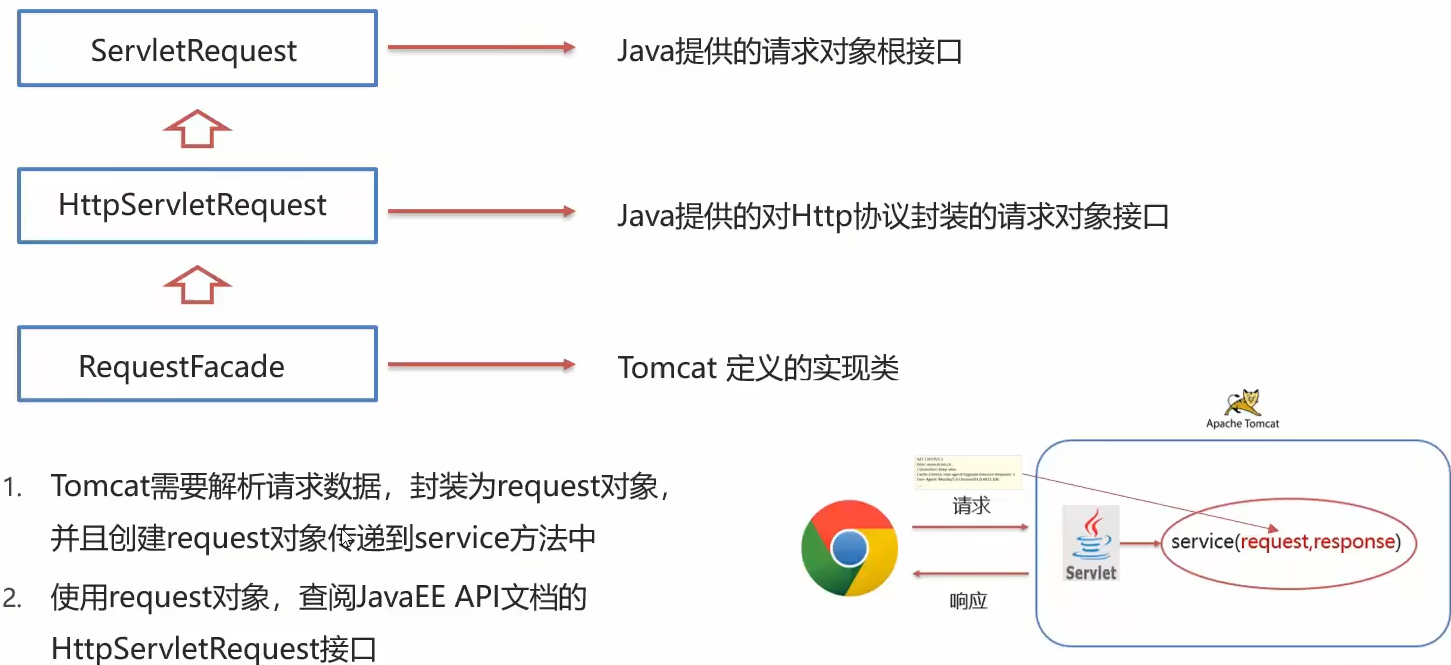
Request继承体系

Request获取数据请求参数
HTTP请求数据总共分为三部分内容,分别是 请求行、请求头、请求体
Request获取请求行数据
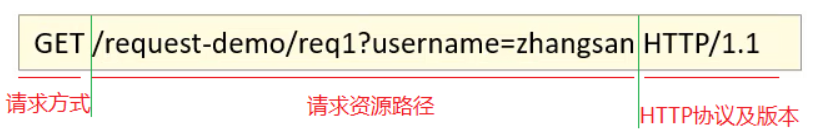
请求行包含三块内容,分别是请求方式、请求资源路径、HTTP协议及版本

对于这三部分内容,request对象都提供了对应的API方法来获取,具体如下:
- 获取请求方式
GET
String getMethod()- 获取虚拟目录(项目访问路径)
/request-demo
Sting getContextPath()- 获取URL(统一资源定位符)
https://localhost:8080/request-demo/req1
StringBuffer getRequestURL()- 获取URI(统一资源标识符)
request-demo/req1
String getRequestURI()- 获取请求参数(GET方式)
username=zhangsan&password=123
Sting getQueryString()例:
/**
* request 获取请求数据
*/
@WebServlet("/req1")
public class RequestDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// String getMethod():获取请求方式: GET
String method = req.getMethod();
System.out.println(method);//GET
// String getContextPath():获取虚拟目录(项目访问路径):/request-demo
String contextPath = req.getContextPath();
System.out.println(contextPath);
// StringBuffer getRequestURL(): 获取URL(统一资源定位符):http://localhost:8080/request-demo/req1
StringBuffer url = req.getRequestURL();
System.out.println(url.toString());
// String getRequestURI():获取URI(统一资源标识符): /request-demo/req1
String uri = req.getRequestURI();
System.out.println(uri);
// String getQueryString():获取请求参数(GET方式): username=zhangsan
String queryString = req.getQueryString();
System.out.println(queryString);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}获取请求头数据
对于请求头的数据,格式为key: value如下:

所以根据请求头名称获取对应值的方法为:
String getHeader(String name)获取请求体数据
浏览器在发送GET请求的时候是没有请求体的,所以需要把请求方式变更为POST,请求体中的数据格式如下:

- 获取字节输入流,如果前端发送的是字节数据,比如传递的是文件数据,则使用该方法
ServletInputStream getInputStream()
该方法可以获取字节- 获取字符输入流,如果前端发送的是纯文本数据,则使用该方法
BufferedReader getReader()具体实现的步骤如下:
1.准备一个页面,在页面中添加form表单,用来发送post请求
2.在Servlet的doPost方法中获取请求体数据
3.在doPost方法中使用request的getReader()或者getInputStream()来获取
4.访问测试
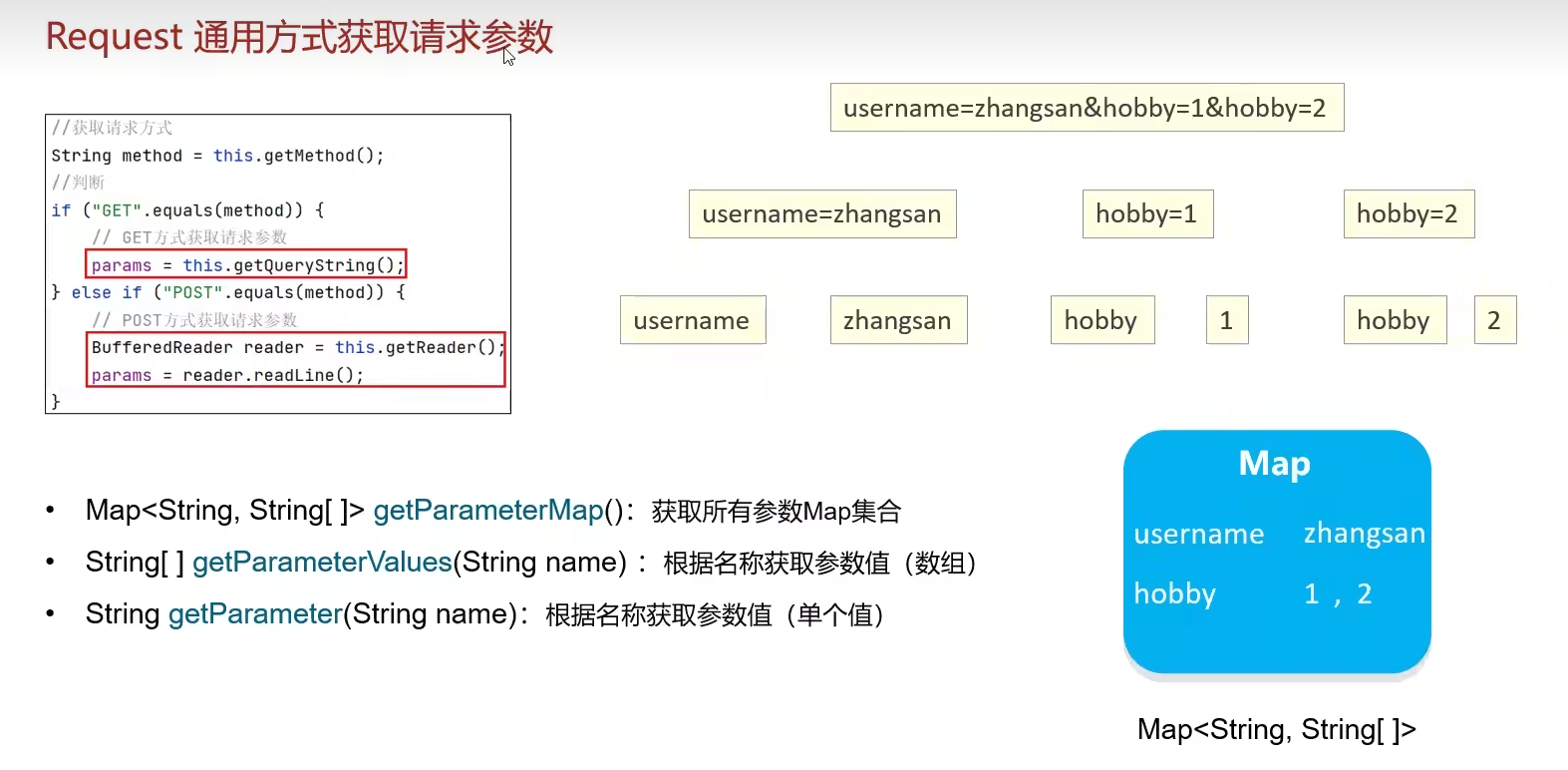
获取请求参数的通用方式

- 获取所有参数Map集合
Map<String,String[]> getParameterMap()- 根据名称获取参数值(数组)
String[] getParameterValues(String name)- 根据名称获取参数值(单个值)
String getParameter(String name)public class RequestDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//采用request提供的获取请求参数的通用方式来获取请求参数
//编写其他的业务代码...
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req,resp);
}
}请求参数中文乱码处理
请求参数如果存在中文数据,则会乱码
解决方案:
POST:设置输入流的编码
req.setCharacterEncoding("UTF-8");通用方式(GET/POST):先编码,再解码
new String(username.getBytes("ISO-8859- 1"),"UTF-8");
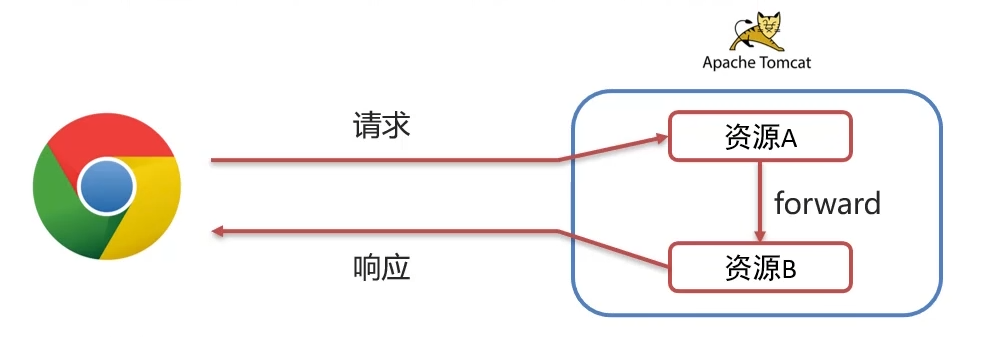
Request请求转发
- 请求转发:一种在服务器的内部资源跳转方式

实现方式:
req.getRequestDispatcher("资源B路径").forward(req,resp);请求转发资源间共享数据:使用Request对象
- void setAttribute(String name, Object o):存储数据到request域中
- Object getAttribute(String name):根据key,获取值
- void removAttribute(String name):根据key,删除该键值对
请求转发特点:
- 浏览器地址栏领不发生变化
- 只能转发到当前服务器的内部资源
- 一次请求,可以在转发的资源间使用requset共享数据
Response
Response设置响应数据功能介绍
响应数据分为3部分:
响应行:
HTTP/1.1 200 OKvoid setStatus(int sc): 设置响应状态码
响应头:
Content-Type:text/htmlvoid setHeader(String name, String value):设置响应头键值对
响应体:
<html> <head> <head> <body> </body> </html>printWriter getWriter(): 获取字符输出流
ServletOutputStream getOutputStream():获取字节输出流
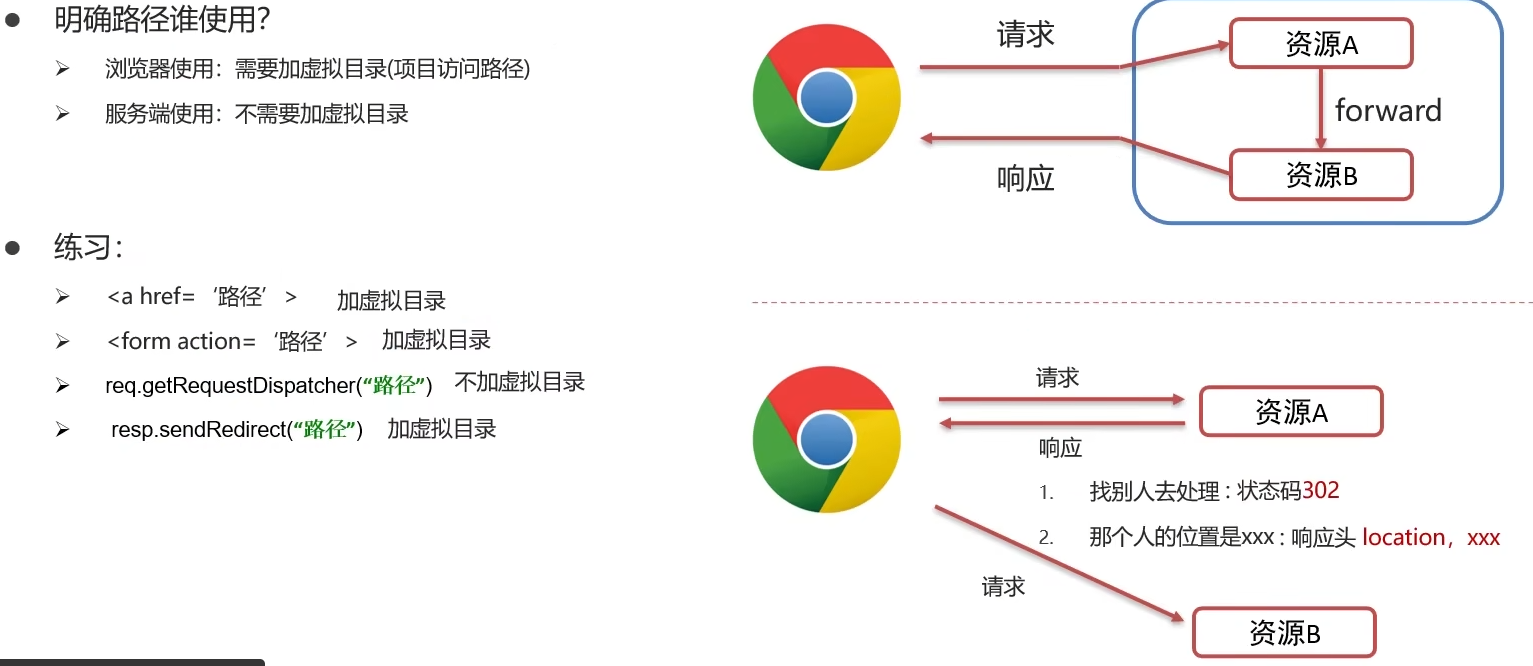
Response完成重定向
- 重定向:一种资源跳转方式

资源路径问题

建议动态获取虚拟目录:String contextPath = request.getContextPath();
重定向:response.sendRedirect(contextPath + “/resp2”);
Response响应字符数据
使用:
1.通过Response对象获取字符输入流
PrintWriter writer = response.getWriter();2.写数据
writer.write("aaa");注意:
该流不需要关闭,随着响应结束,Response对象销毁,由服务器关闭
中文数据乱码:原因通过获取的字符输出流默认编码:ISO-8859-1
resp.setContentType("text/html;charset=utf-8");
Response响应字节数据
使用:
1.通过Response对象获取字符输入流
ServletOutputStream outputStream = resp.getOutputStream();2.写数据
outputStream.write(字节数据);IOUtils工具类使用
1.导入坐标
<dependency> <groupid>commons-io</groupid> <artifactld>commons-io</artifactld> <version>2.6</version> </dependency>2.使用
IOUtils.copy(输入流,输出流);
SqlSessionFactory代码优化
String resource = "org/mybatis/example/mybatis-config.xml";
InputStream inputStream = Resources.getResourceAsStream(resource);
SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);问题:
1.代码重复: 解决(工具类)
2.SqlSessionFactory工厂只创建一次,不要重复创建: 解决(静态代码块)
我创建的工具类:
package com.itheima.util;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import java.io.IOException;
import java.io.InputStream;
public class SqlSessionFactoryUtils {
private static SqlSessionFactory sqlSessionFactory;
static {
//静态代码块会随着类的加载自动执行,且只执行一次
try {
String resource = "mybatis-config.xml";
InputStream inputStream = Resources.getResourceAsStream(resource);
SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);
} catch (IOException e) {
throw new RuntimeException(e);
}
}
public static SqlSessionFactory getSqlSessionFactory(){
return sqlSessionFactory;
}
}JSP
- Java Server Pages ,Java服务端页面
- 一种动态的网页技术,其中既可以定义HTML,JS,CSS等静态内容,还可以定义Java代码的动态内容
- JSP = HTML + Java
- 作用:简化开发,避免了在Servlet中直接输出HTML标签
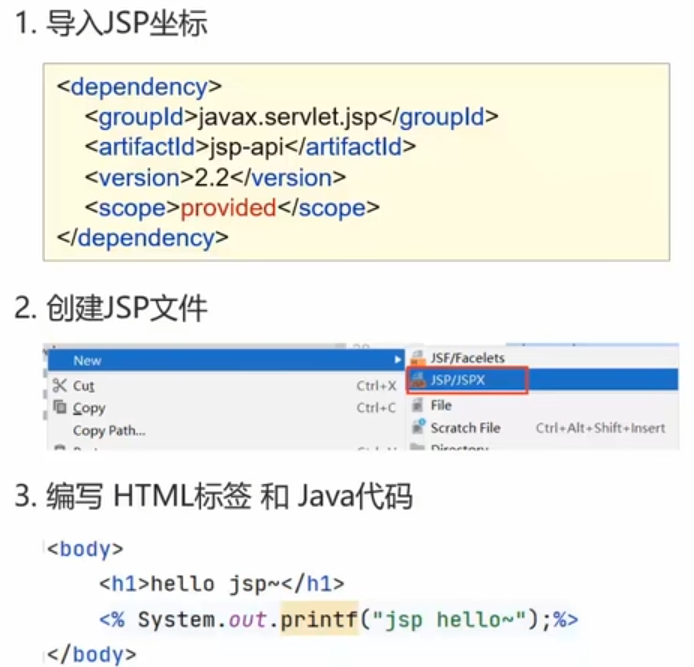
快速入门

缺点

EL表达式
用于简化JSP页面内的Java代码
主要功能:获取数据
语法:${expression}
${brands}获取域中存储key为brands的数据
JavaWeb中的四大域对象:
- page:当前页面有效
- request:当前请求有效
- session:当前会话有效
- application:当前应用有效
*el表达式获取数据,会依次从这4个域中寻找,直到找到为止
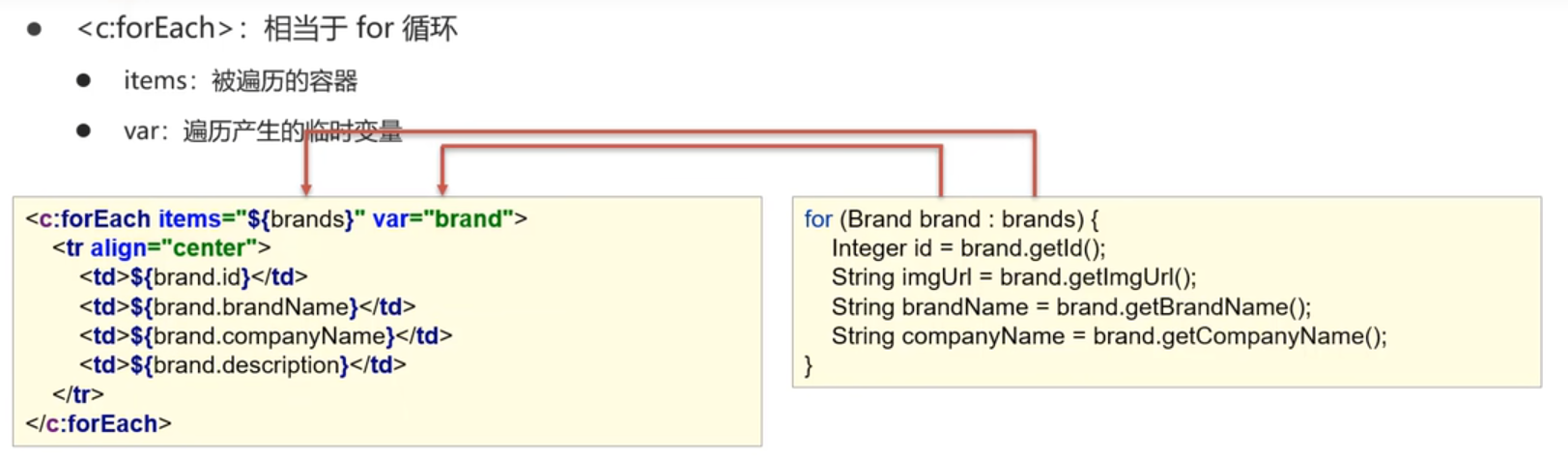
JSTL标签
- JSP标签库(Jsp Standarded Tag Library),使用标签取代JSP页面上的Java代码


MVC模式和三层架构
MVC
MVC是一种分层开发模式,其中:
- M:Model,业务模型,处理业务
- V:View,视图,页面展示
- C:Controller,控制器,处理请求,调用模型和视图
MVC好处
- 职责单一,互不影响
- 有利于分工协作
- 有利于组件重用
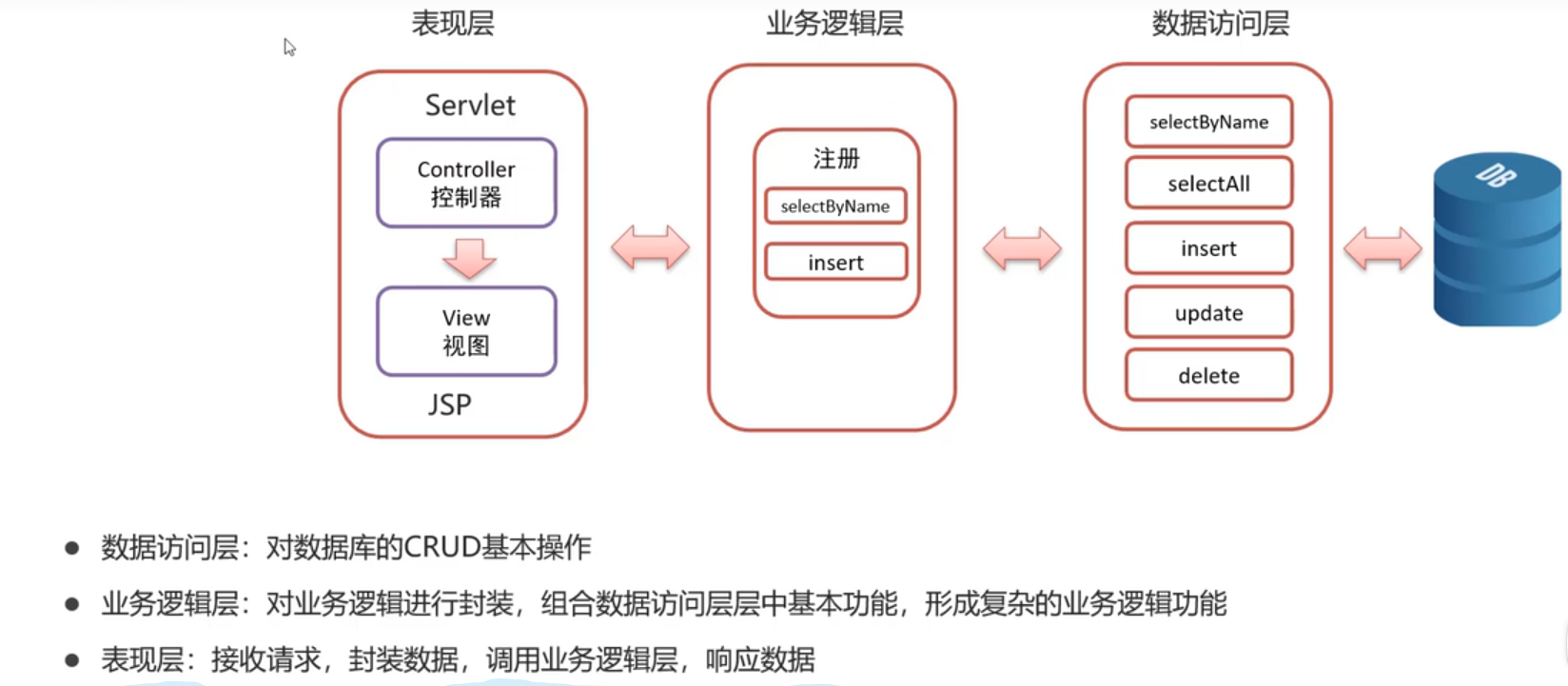
三层架构

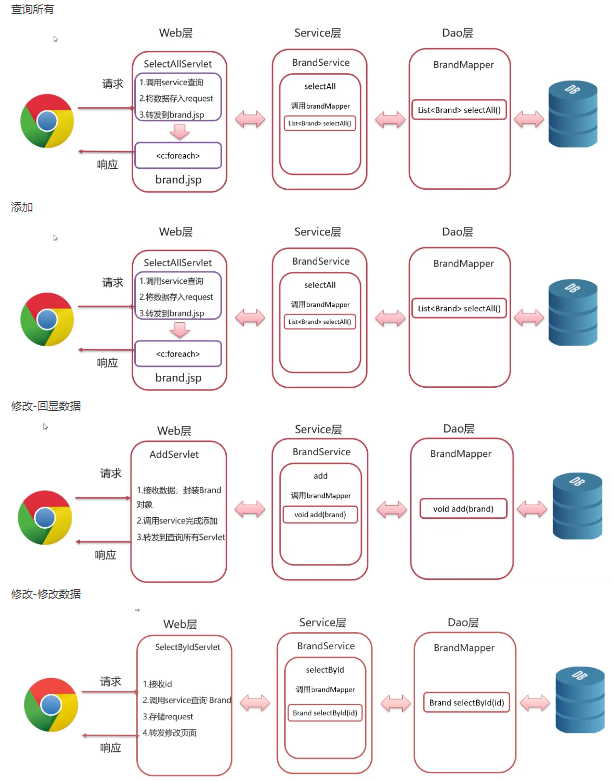
案例

会话跟踪技术
- 会话:用户打开浏览器,访问web服务器的资源,会话建立,直到有一方断开连接,会话结束。在一次会话中可以包含多次请求和响应
- 会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求是否来自同一浏览器,以便在同义词绘画的多次请求间共享数据
- HTTP协议是无状态的,每次浏览器向服务器请求时,服务器都会将该请求视为新的请求,因此我们需要会话跟踪技术来实现会话内数据共享
- 实现方式:
- 客户端会话跟踪技术:Cookie
- 服务端会话跟踪技术:Session
Cookie
Cookie:客户端会话技术,将数据保存到客户端,以后每次请求都携带Cookie数据进行访问
Cookie基本使用
发送Cookie
1.创建Cookie对象,设置数据
Cookie cookie = new Cookie("key","value");2.发送Cookie到客户端:使用response对象
response.addCookie(cookie);获取Cookie
3.获取客户端携带的所有Cookie,使用request对象
Cookie[] cookies = request.getCookies();4.遍历数组,获取每一个Cookie对象:for
5.使用Cookie对象方法获取数据
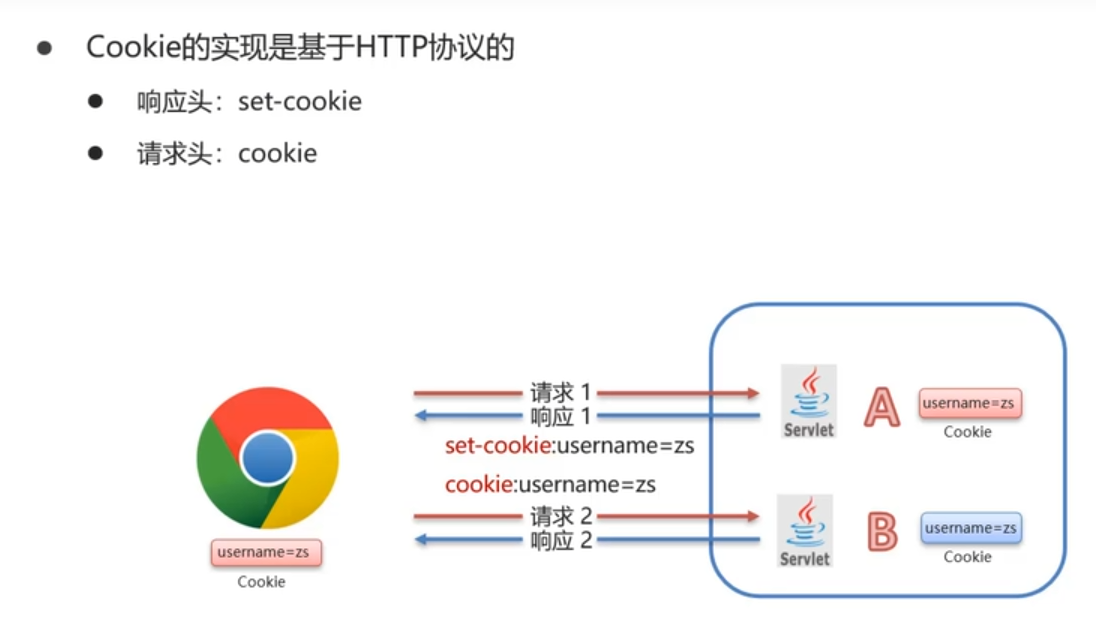
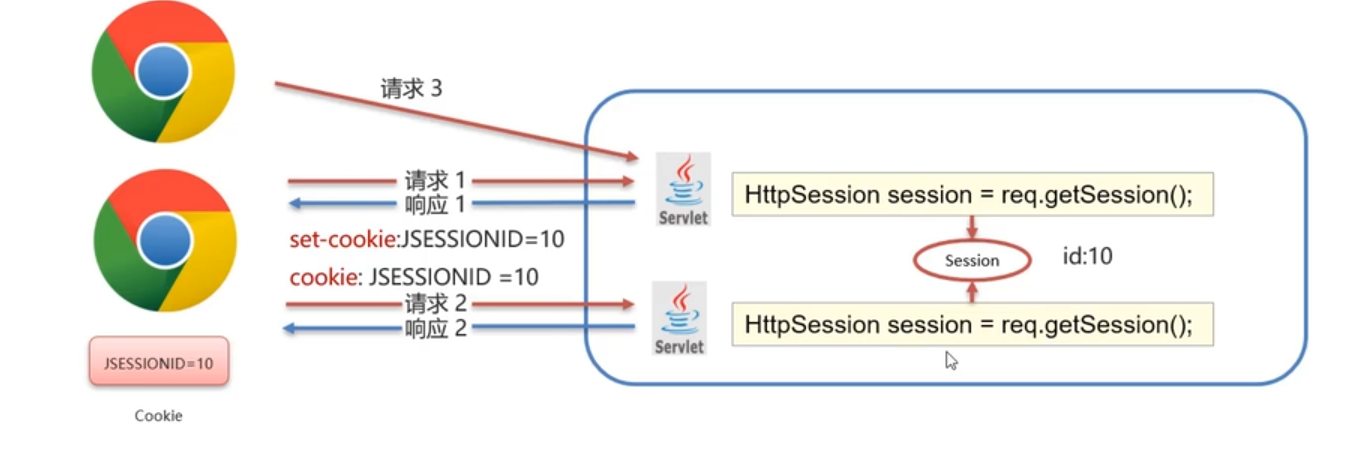
cookie.getName();cookie.getValue();Cookie原理

Cookie使用细节
- Cookie存活时间:
-默认情况下,Cookie存储爱浏览器内存中,当浏览器关闭,内存释放,则Cookie被销毁
setMaxAge(int seconds):设置Cookie存活时间
1.正数:将Cookie写入浏览器所爱电脑的硬盘,持久化存储,到时见自动删除
2.负数:默认值,Cookie在当前浏览器内存中,当浏览器关闭,则Cookie被销毁
2.零:删除对应Cookie
Cookie存储中文
Cookie不能直接存储中文
如需要存储,则需要进行转码:URL编码,使用时再解码
Session
Session:服务端会话跟踪技术,将数据保存到服务端
JavaEE提供HttpSession接口,来实现一次会话的多次请求间数据共享功能
Session基本使用
1.获取Session对象:
HttpSession session = request.getSession();2.Session对象功能:
(1) void setAttribute(String name, Object o): 存储数据到session域中
(2)Object getAttribute(String name):根据key,获取值
(3)void removeAttribute(String name):根据key,删除该键值对
Session原理
Session是基于Cookie实现的
在一次会话的多次请求之间获取的session对象是同一个

Session使用细节
Session钝化,活化:
- 钝化:在服务器正常关闭后,Tomcat会自动将Session数据写入硬盘的文件
- 活化:再次启动服务器后,从文件中加载到Session中
Session销毁:
默认情况下,无操作,30分钟自动销毁
<session-config> <session-timeout>30</session-timeout> <session-config>调用Session对象的invalidate()方法
小结
- Cookie和Session都是来完成一次会话内多次请求建数据共享的
- 区别:
- 存储位置:Cookie是将数据存储在客户端,Session将数据存储在服务端
- 安全性:Cookie不安全,Session安全
- 数据大小:Cookie最大3KB,Session无大小限制
- 存储时间:Cookie可以长期存储,Session默认30分钟
- 服务器性能:Cookie不占服务器资源,Session占用服务器资源
Filter
- 概念:Filter表示过滤器,是Javaweb三大组件(Servlet,Filter,Listener)之一
- 过滤器可以把对资源的请求拦截下来,从未实现一些特殊的功能
- 过滤器一般完成一些通用的操作,比如:权限控制,统一编码处理,敏感字符处理等等……
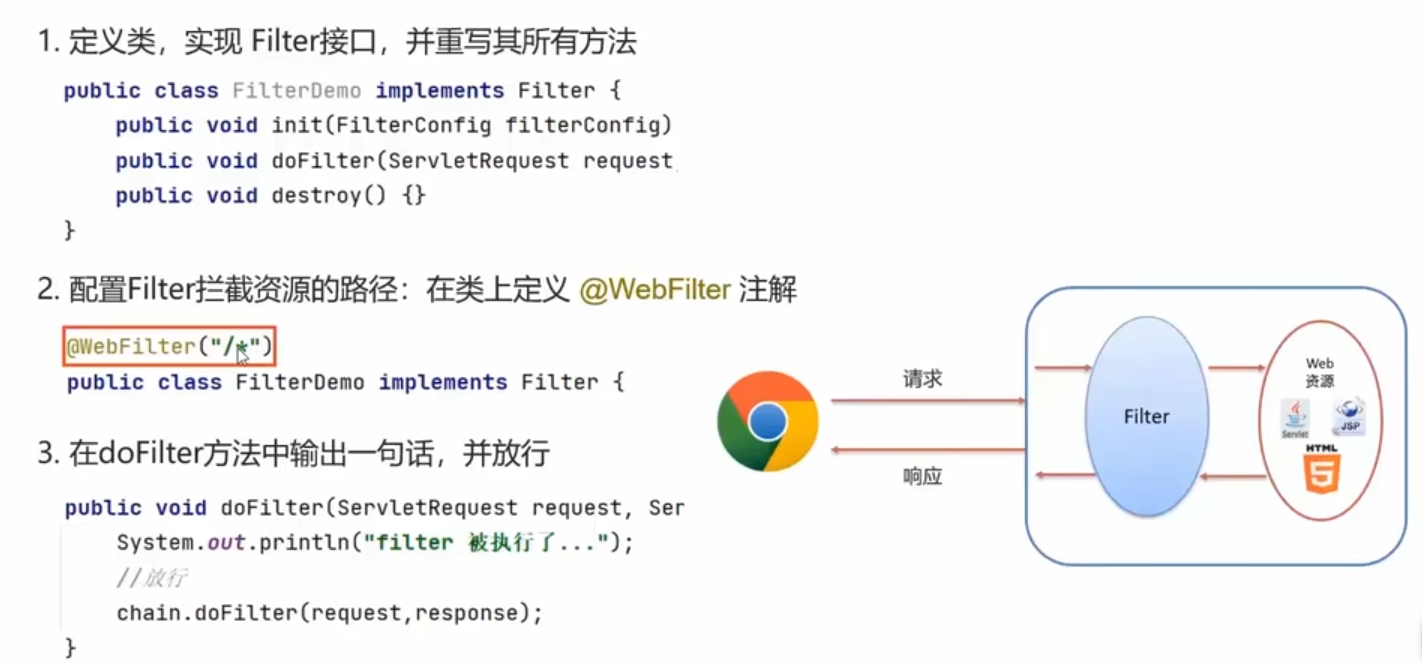
快速入门

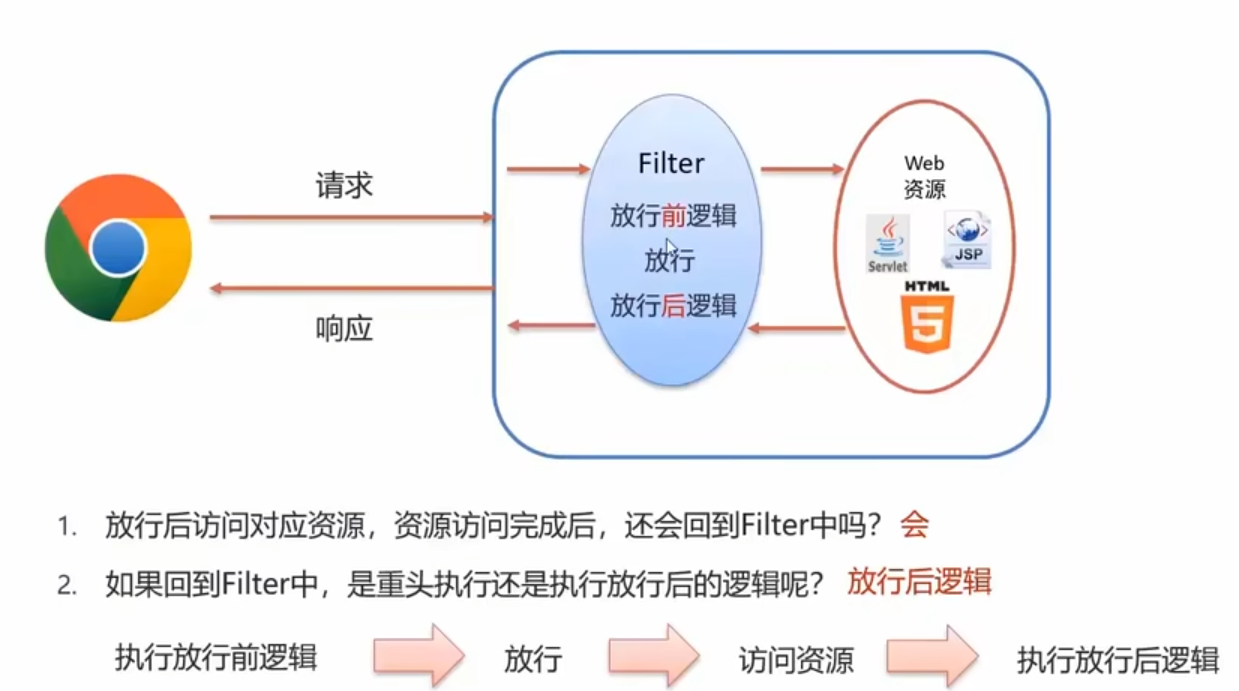
执行流程

使用细节
拦截路径配置
Filter可以根据需求,配置不同的拦截资源路径
@WebFilter(“/*”)
public class FilterDemo
- 拦截具体的资源:/index.jsp: 只有访问index.jsp时才会被拦截
- 目录拦截:/user/*:访问/user下的所有资源,都会被拦截
- 后缀名拦截:*.jsp:访问后缀名为jsp的资源,都会被拦截
- 拦截所有:/*:访问所有的资源,都会被拦截
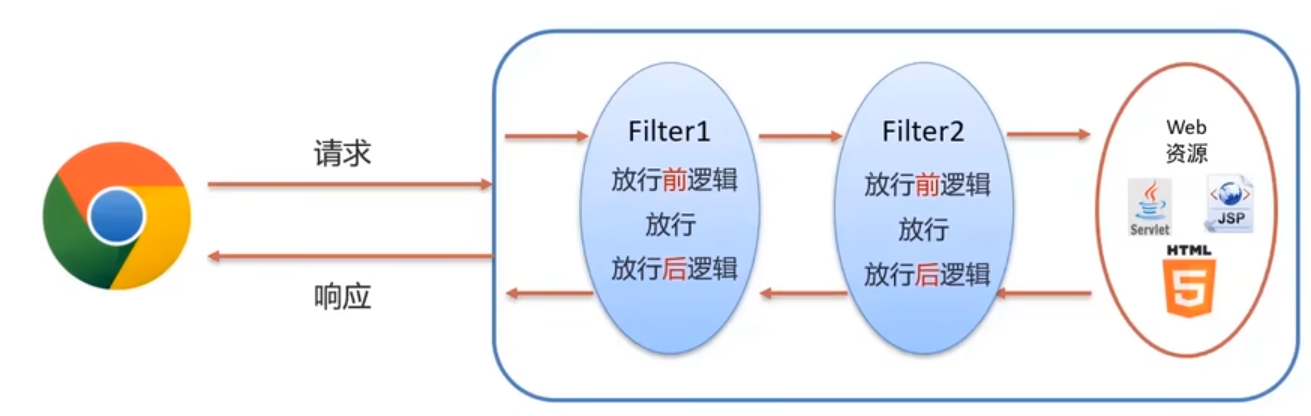
过滤器链
- 一个Web应用,可以配置多个过滤器,这多个过滤器称为过滤器链

- 注解配置的Filter,优先级按照过滤器类名(字符串)的自然排序
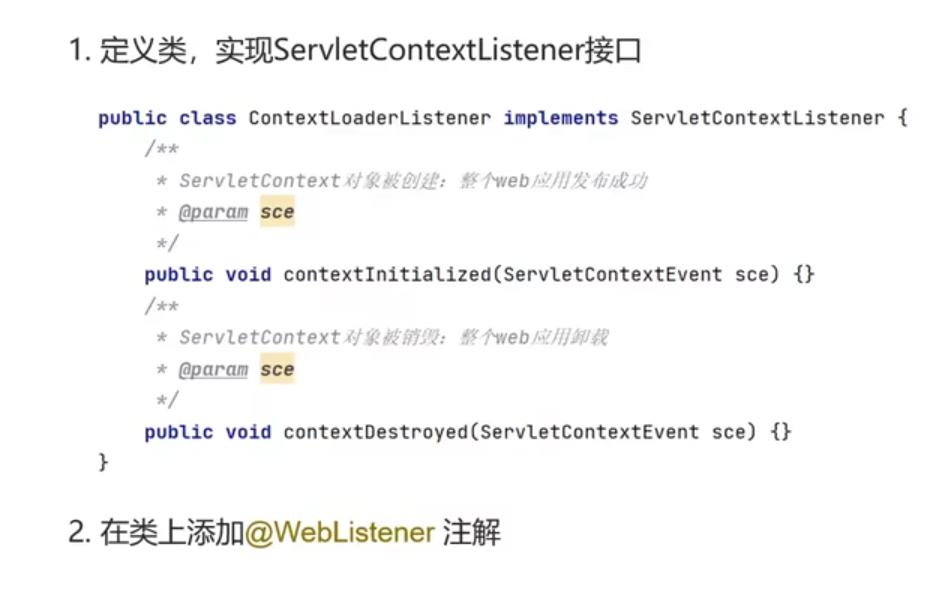
Listener
概念:Listener是监听器,是JavaWeb三大组件(Servlet,Filter,Listener)之一
监听器可以监听就是在application,session,request三个对象创建,销毁或者往其中添加修改删除属性时自动执行代码的功能组件
Listener分类:JavaWeb提供了8个监听器


AJAX
概念:异步的Javascript和XML
AJAX作用:
1.与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
- 使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP页面了
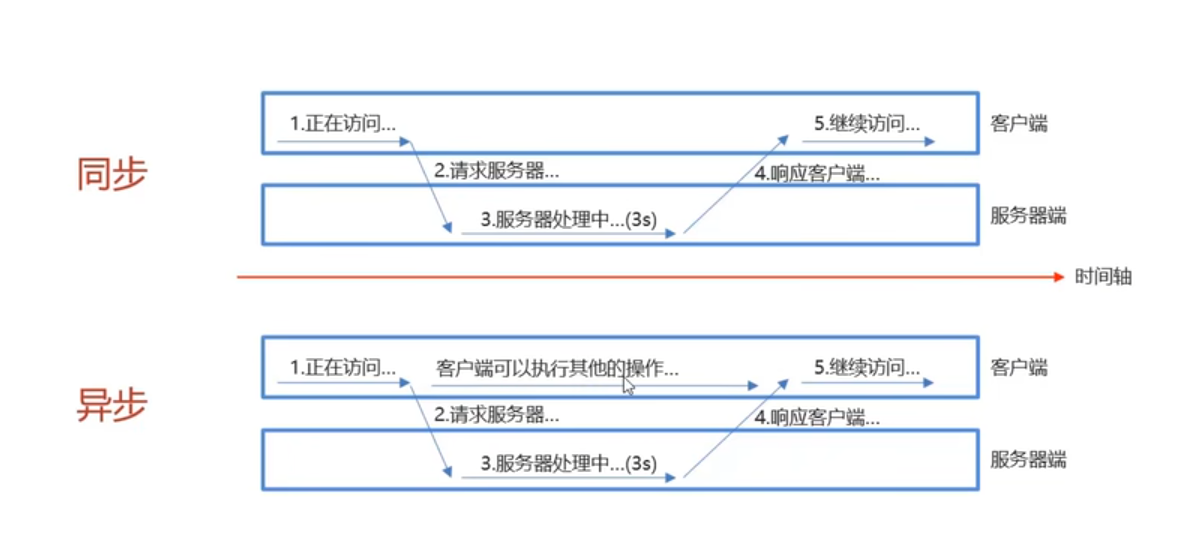
2.异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想,用户名是否可用校验,等等……
异步和同步

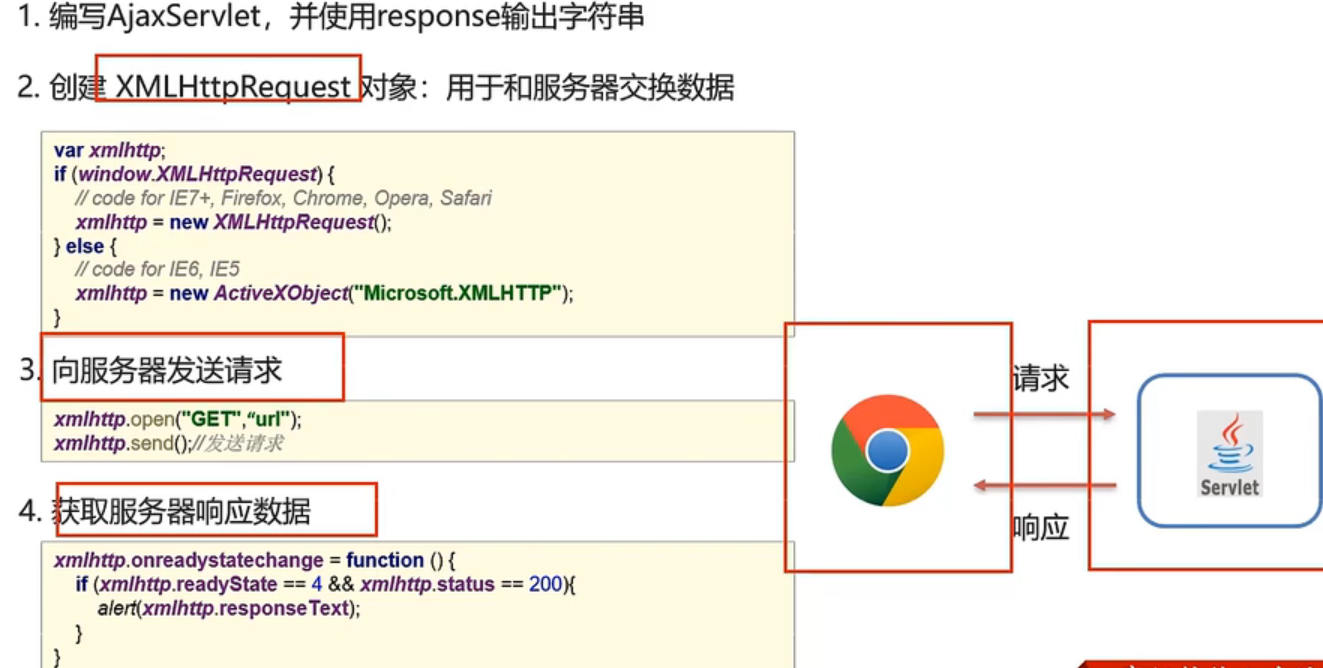
AJAX快速入门

Axios异步框架
- Axios对原生的AJAX进行封装,简化书写
- 官网:http://www.axios-http.cn
引入 axios 的 js 文件
<script src="js/axios-0.18.0.js"></script>使用axios 发送请求,并获取响应结果
发送 get 请求
axios({ method:"get", url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan" }).then(function (resp){ alert(resp.data); })发送 post 请求
axios({ method:"post", url:"http://localhost:8080/ajax-demo1/aJAXDemo1", data:"username=zhangsan" }).then(function (resp){ alert(resp.data); });整体页面代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="js/axios-0.18.0.js"></script> <script> //1. get /* axios({ method:"get", url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan" }).then(function (resp) { alert(resp.data); })*/ //2. post 在js中{} 表示一个js对象,而这个js对象中有三个属性 axios({ method:"post", url:"http://localhost:8080/ajax-demo/axiosServlet", data:"username=zhangsan" }).then(function (resp) { alert(resp.data); }) </script> </body> </html>
请求别名方式
入门案例中的 get 请求代码可以改为如下:
axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp) {
alert(resp.data);
});入门案例中的 post 请求代码可以改为如下:
axios.post("http://localhost:8080/ajax-demo/axiosServlet","username=zhangsan").then(function (resp) {
alert(resp.data);
})JSON
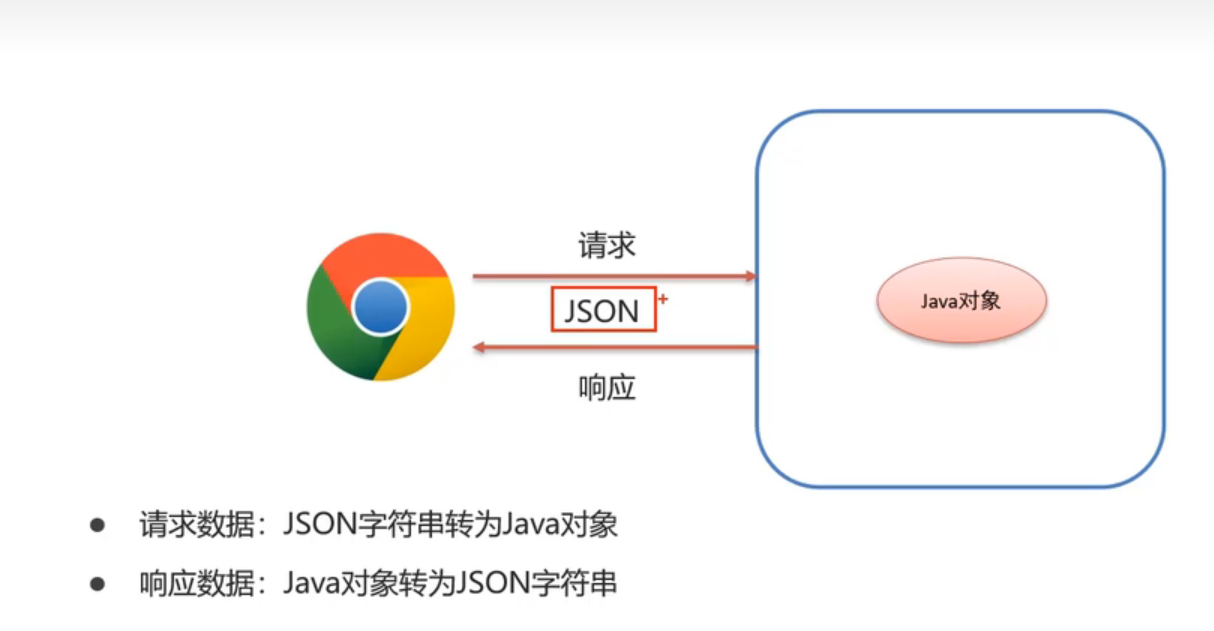
JavaScript Object Notation。 JavaScript对象表示法
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
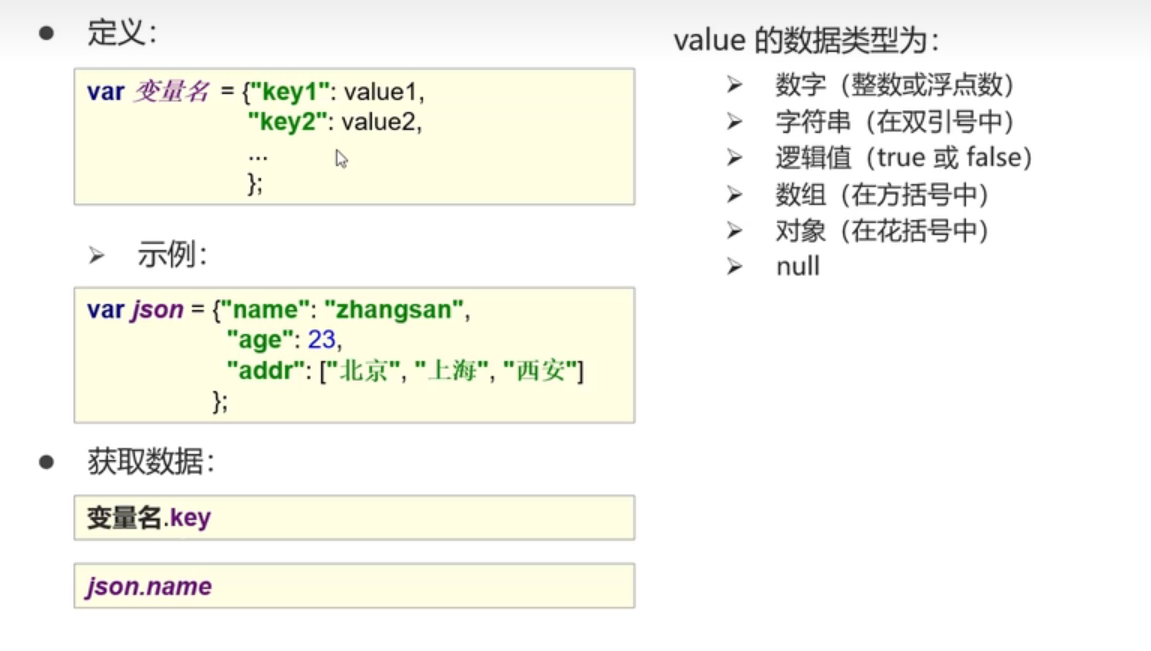
JSON基础语法

JSON数据和JAVA对象的转换

Fastjson 是阿里巴巴提供的一个Java语言编写的高性能功能完善的 JSON 库,是目前Java语言中最快的 JSON 库,可以实现 Java 对象和 JSON 字符串的相互转换。
导入坐标
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.62</version> </dependency>Java对象转JSON
String jsonStr = JSON.toJSONString(obj);将 Java 对象转换为 JSON 串,只需要使用
Fastjson提供的JSON类中的toJSONString()静态方法即可。JSON字符串转Java对象
User user = JSON.parseObject(jsonStr, User.class);将 json 转换为 Java 对象,只需要使用
Fastjson提供的JSON类中的parseObject()静态方法即可。
VUE
- 免除原生JavaScript中的DOM操作,简化书写
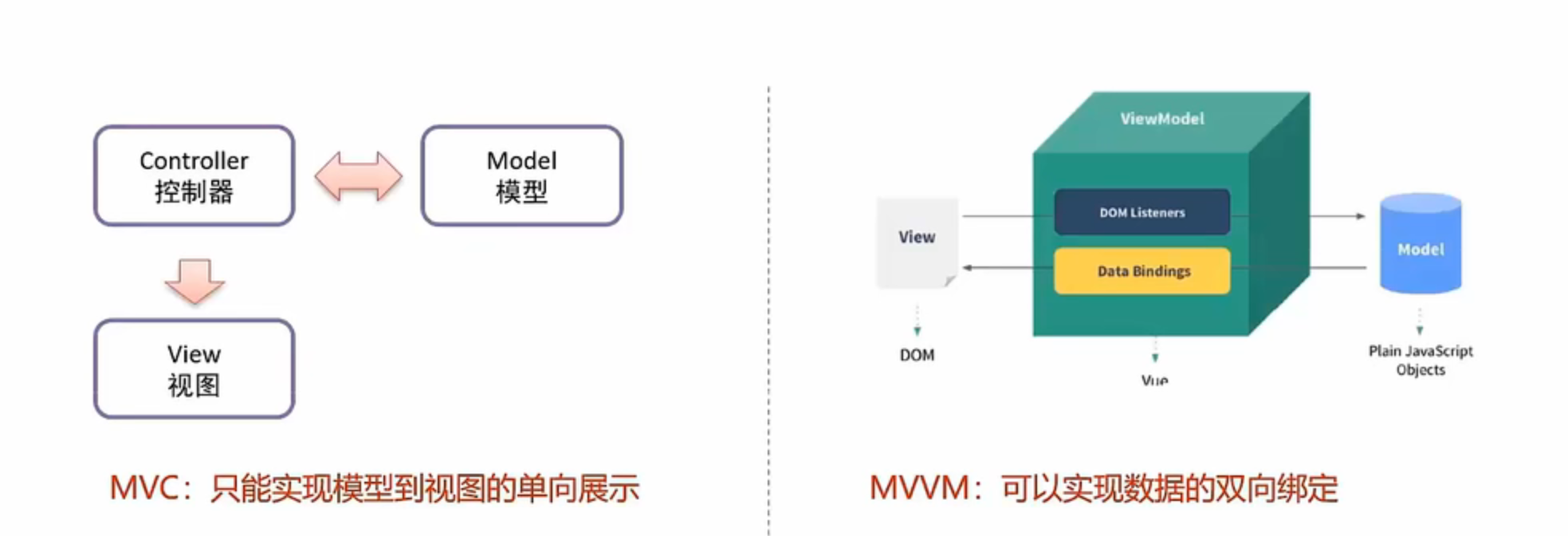
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上
- 官网:https://cn.vuejs.org

Vue快速入门
1.新建HTML页面,引入Vue.js文件
<script src="js/vue.js"></script>2.在JS代码区域,创建Vue和新对象,进行数据绑定
new Vue({
el:"#app",
data(){
return {
username:""
}
}
})3.编写视图
<div>
<input name="username" v-model="username">
{{username}}
</div>Vue常用指令
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
v-show 不展示的原理是给对应的标签添加 display css属性,并将该属性值设置为 none ,这样就达到了隐藏的效果。而 v-if 指令是条件不满足时根本就不会渲染。
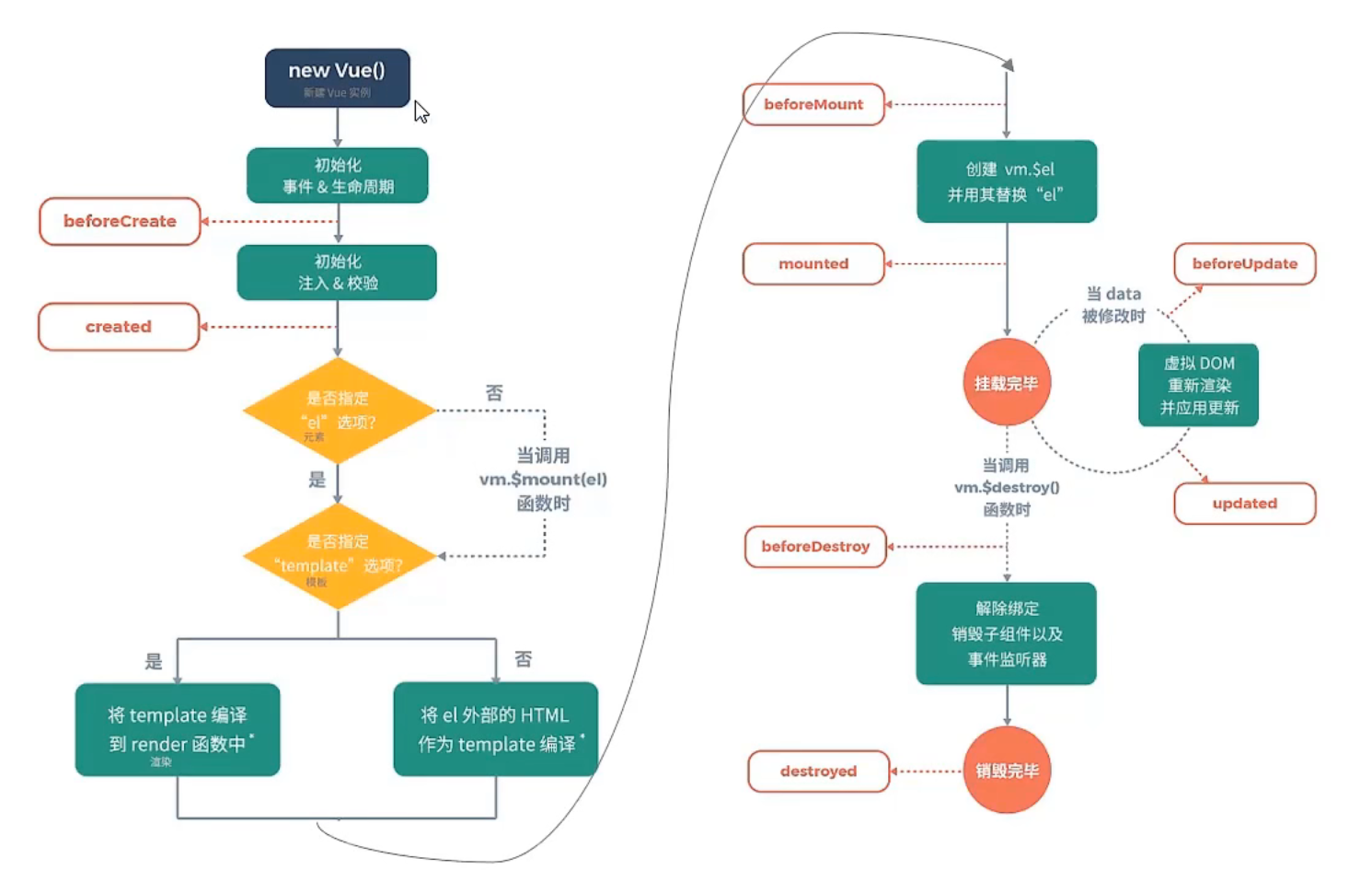
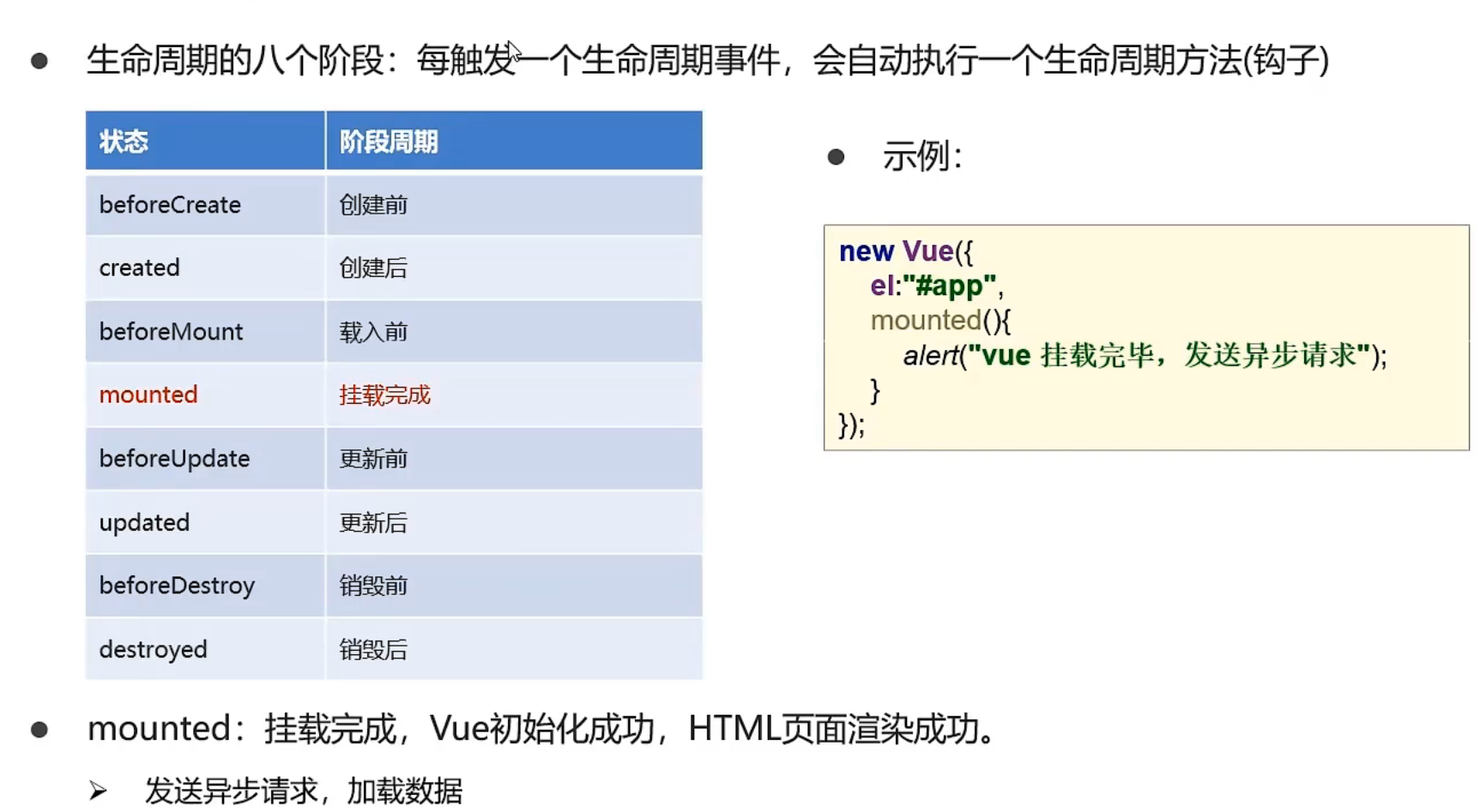
Vue生命周期


Element
- Element:是饿了么公司前端开发团队提供的一套基于Vue的网站组件库,用于快速构建网页
- 组件:组成网页的部件,例如超链接,按钮,图片,表格等等
Element快速入门
引入Element的css,js文件和vue.js
<script src="vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">创建Vue核心对象
<script>
new Vue({
el:"#app"
})
</script>官网复制Element组件代码
Element布局
