HTML
HTML:超文本标记语言
超文本:超越了文本的的限制,比普通文本更强大,除了文字信息,还可以定义图片,音频,视频等内容。
标记语言:由标签构成的语言
HTML运行在浏览器上,HTML标签由浏览器来解析
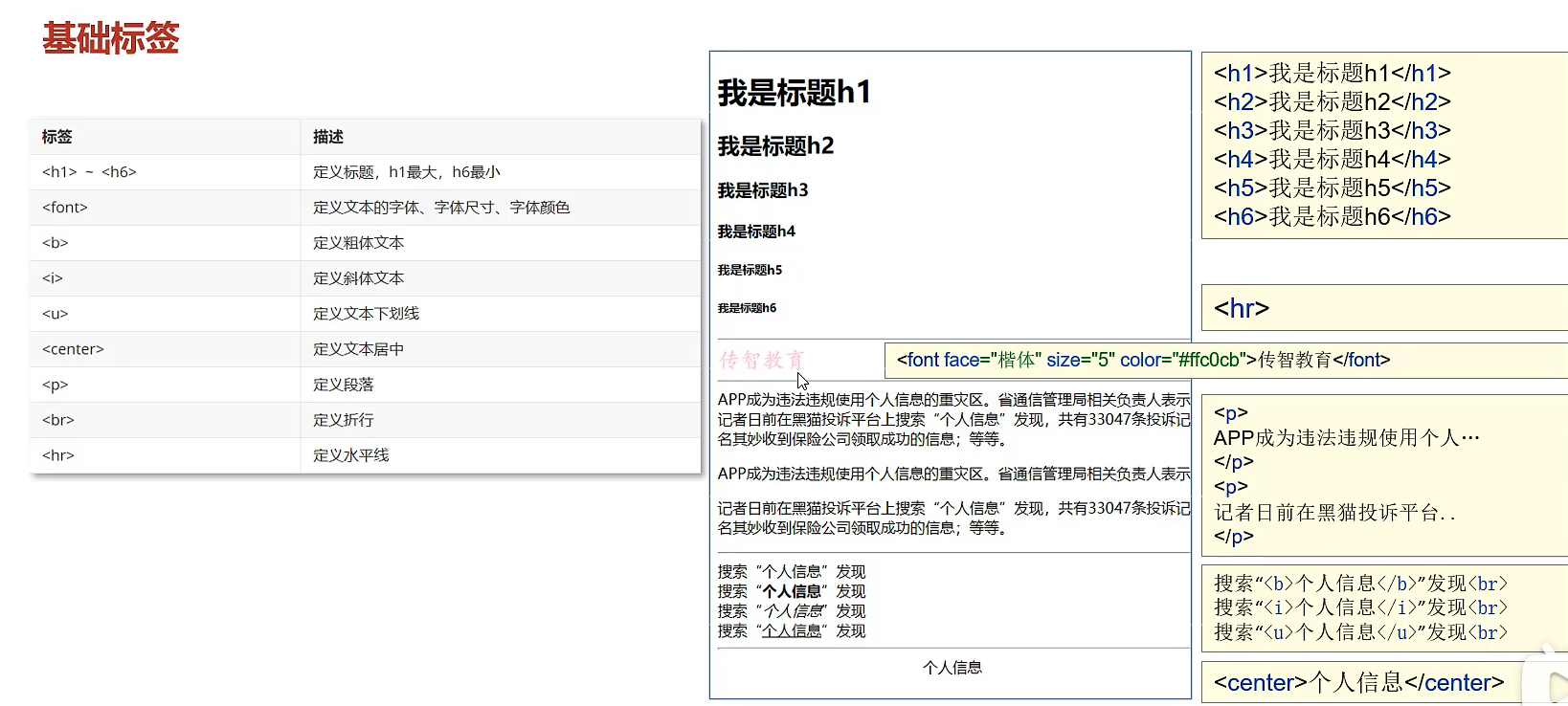
HTML标签都是预定义好的。例如:使用<img>展示图片
- W3C标准:网页主要由三部分组成
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
HTML结构:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>







CSS
导入方式:
1、使用“”引入css样式;
2、在style标签里写css样式;
3、在元素标签里使用style属性写css样式。
具体使用查W3cschool
js
导入方式:
1、直接引入
<script>
alert("这是js的内部引入");
</script>
2、
定义外部js文件
<script type=”text/javascript” src=”demo.js”>
基本语法
结尾 ; 可有可无
使用window.alert()写入警告框
使用document.write()写入html输出
使用console.log()写入浏览器控制台
用var声明变量
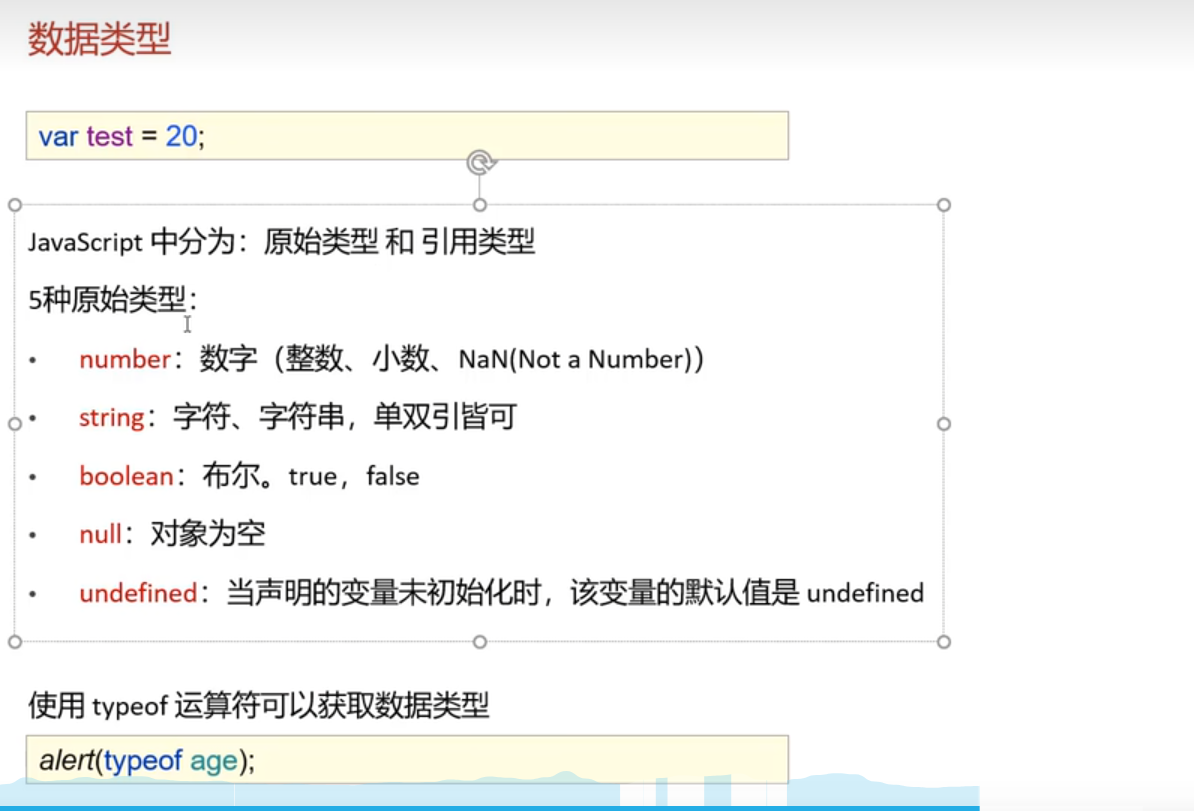
var test = 20;
test = "张三"Javascript是一门弱类型语言,变量可以存放不同类型的值
变量名命名规则:
- 组成字符可以是任何字母,数组,下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
ECMAScript6新增了let关键字来定义变量,它的用法类似于var,但是所声明的变量,只在let关键字所在的代码块内有效,且不允许重复声明
ECMAScript6新增了const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变了

运算符 == 和 ===
var age1 = 20;
var age2 = "20";
alert(age1 == age2) //会返回true
alert(age1 === age2) //会返回false
/*
== :1.判断类型是否一样,如果不一样,先转换成一样
2.再判断是否相等
===:1.判断类型是否一样,如果不一样,直接返回false
2.再判断是否相等
*/类型转换:
其他类型转为number:
- string: 按照字符串的字面值,转为数字.如果字面值不是数字,则转为NaN。一般使用parseInt
- boolean: true 转为1,false转为0
其他类型转为boolean:
- number:0和NaN转为false,其他的数字转为true
- string:空字符串转为false,其他的字符串转为true
- null:false
- undefined:false


对象
Array

String

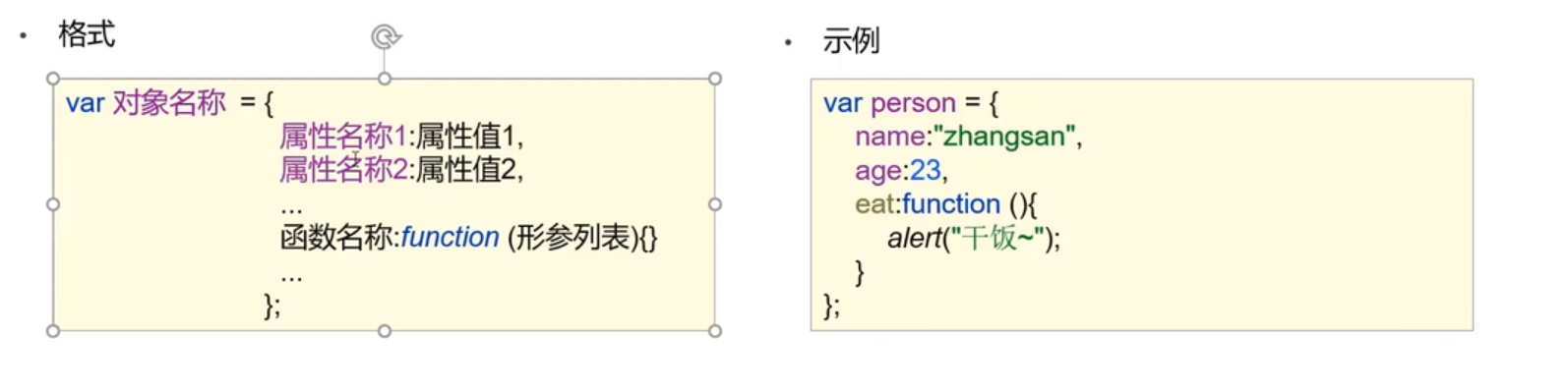
自定义对象

BOM
BOM:Browser Object Model 浏览器对象模型。也就是 JavaScript 将浏览器的各个组成部分封装为对象。
我们要操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现。比如:我现在想将浏览器地址栏的地址改为 https://www.itheima.com 就可以通过使用 BOM 中定义的 Location 对象的 href 属性,代码: location.href = "https://itheima.com";
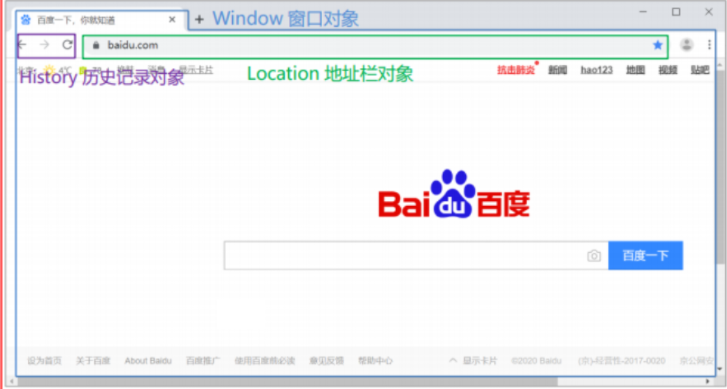
BOM 中包含了如下对象:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
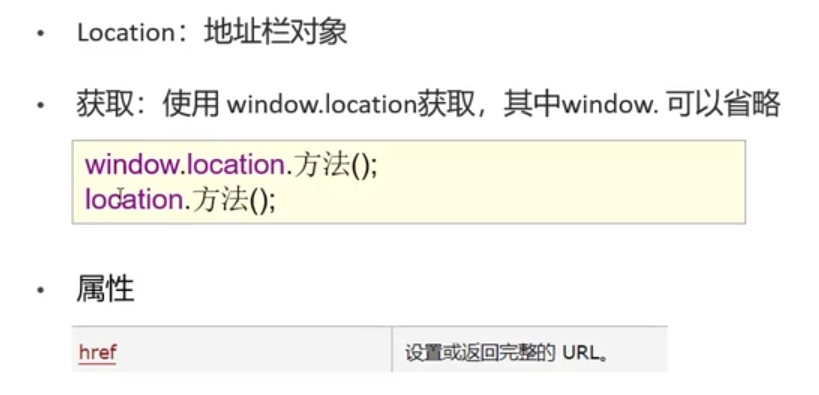
- Location:地址栏对象
下图是 BOM 中的各个对象和浏览器的各个组成部分的对应关系

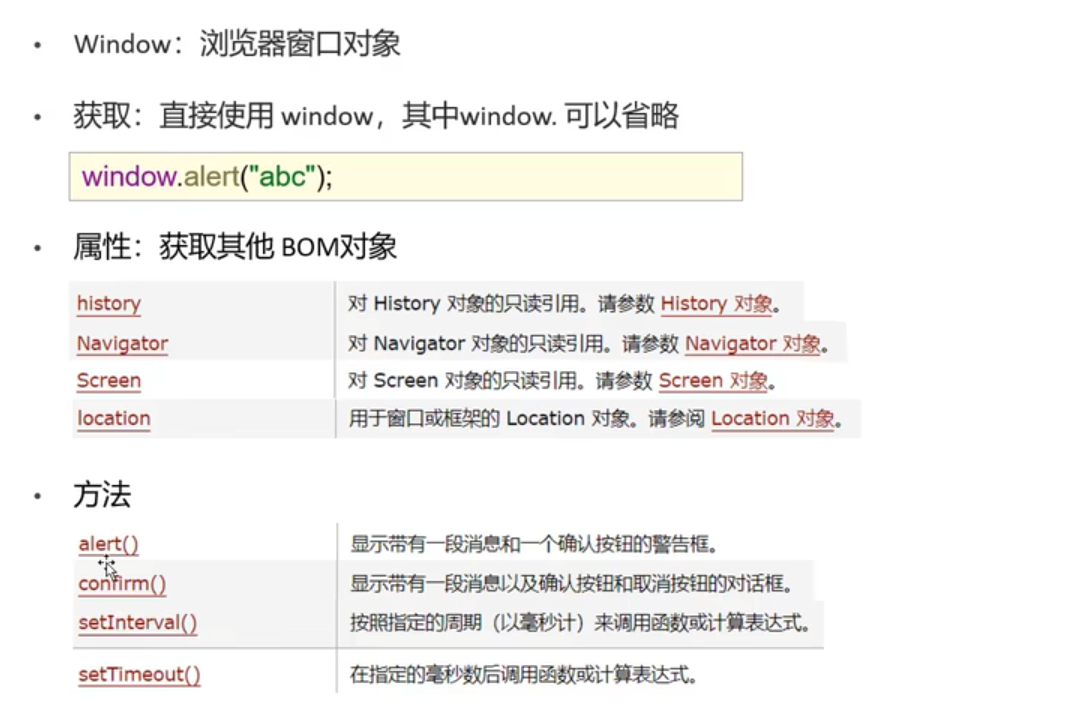
window对象

history对象

loaction对象

DOM
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
DOM 其实我们并不陌生,之前在学习 XML 就接触过,只不过 XML 文档中的标签需要我们写代码解析,而 HTML 文档是浏览器解析。封装的对象分为
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
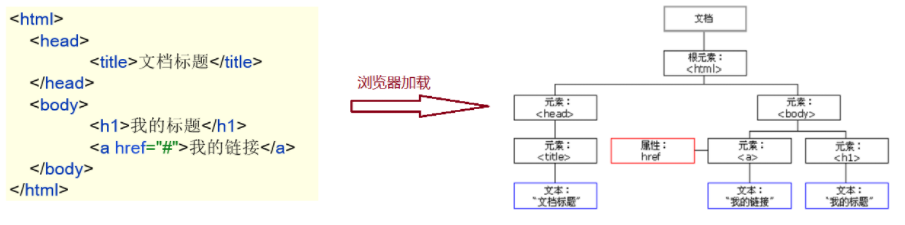
如下图,左边是 HTML 文档内容,右边是 DOM 树

作用:
JavaScript 通过 DOM, 就能够对 HTML进行操作了
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
DOM相关概念:
DOM 是 W3C(万维网联盟)定义了访问 HTML 和 XML 文档的标准。该标准被分为 3 个不同的部分:
核心 DOM:针对任何结构化文档的标准模型。 XML 和 HTML 通用的标准
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象
XML DOM: 针对 XML 文档的标准模型
HTML DOM: 针对 HTML 文档的标准模型
该标准是在核心 DOM 基础上,对 HTML 中的每个标签都封装成了不同的对象
- 例如:
<img>标签在浏览器加载到内存中时会被封装成Image对象,同时该对象也是Element对象。 - 例如:
<input type='button'>标签在浏览器加载到内存中时会被封装成Button对象,同时该对象也是Element对象。
- 例如:
获取Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
Document 对象中提供了以下获取 Element 元素对象的函数
getElementById():根据id属性值获取,返回单个Element对象getElementsByTagName():根据标签名称获取,返回Element对象数组getElementsByName():根据name属性值获取,返回Element对象数组getElementsByClassName():根据class属性值获取,返回Element对象数组
事件监听
事件:HTML事件是发生在HTML元素身上的“事情”。比如:
- 按钮被点击
- 鼠标移动到元素之上
- 按下键盘按键
事件监听:Javascript可以在事件被侦测到时执行代码
事件绑定
方式一:通过 HTML标签中的事件属性进行绑定
onclick 是 单击事件 的事件属性
<input type="button" onclick='on()’>
function on(){
alert("我被点了");
}方式二:通过 DOM 元素属性绑定
<input type="button" id="btn">
document.getElementById("btn").onclick = function (){
alert("我被点了");
}为保证单一职责,建议使用方式二
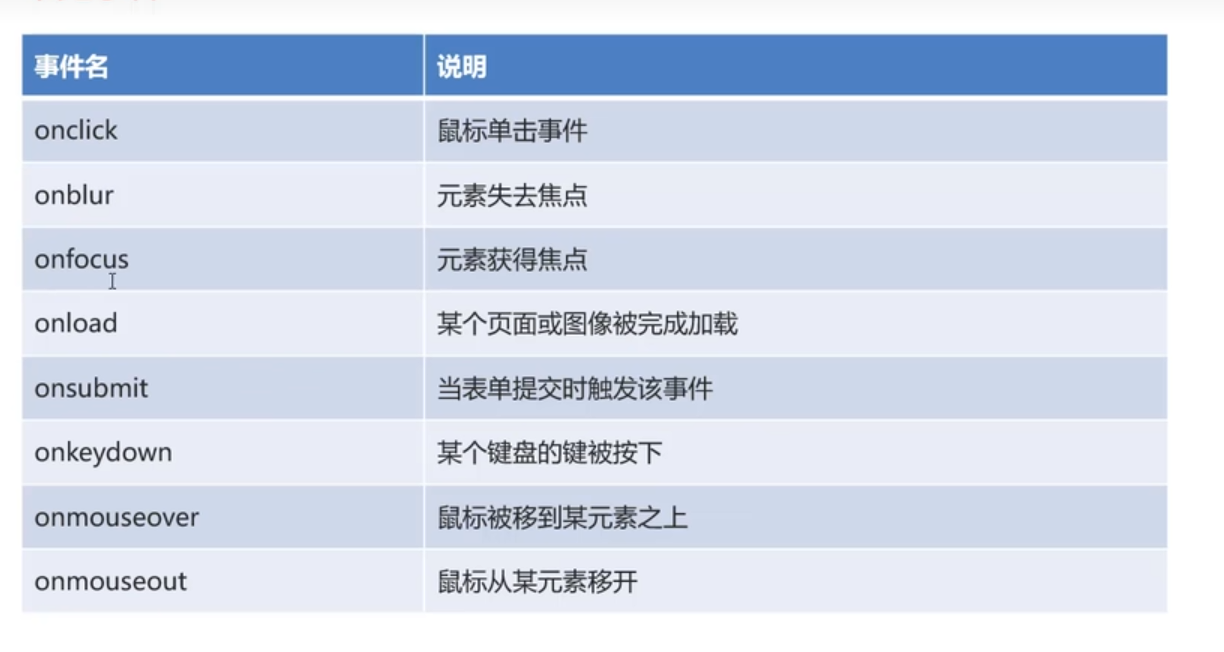
常见事件

正则表达式
正则对象有两种创建方式:
直接量方式:注意不要加引号
var reg = /正则表达式/;创建 RegExp 对象
var reg = new RegExp("正则表达式");
test(str) :判断指定字符串是否符合规则,返回 true或 false
从上面创建正则对象的格式中可以看出不管哪种方式都需要正则表达式,那么什么是正则表达式呢?
正则表达式定义了字符串组成的规则。也就是判断指定的字符串是否符合指定的规则,如果符合返回true,如果不符合返回false。
正则表达式是和语言无关的。很多语言都支持正则表达式,Java语言也支持,只不过正则表达式在不同的语言中的使用方式不同,js 中需要使用正则对象来使用正则表达式。
正则表达式常用的规则如下:
^:表示开始
$:表示结束
[ ]:代表某个范围内的单个字符,比如: [0-9] 单个数字字符
.:代表任意单个字符,除了换行和行结束符
\w:代表单词字符:字母、数字、下划线(),相当于 [A-Za-z0-9]
\d:代表数字字符: 相当于 [0-9]
量词:
+:至少一个
*:零个或多个
?:零个或一个
{x}:x个
{m,}:至少m个
{m,n}:至少m个,最多n个